tienminhvydev
Junior Member
Nếu các bác đã, đang và sẽ học hay bắt tay vào làm lập trình web thì các tài liệu và công cụ online rất hữu ích giúp bạn tiết kiệm rất nhiều thời gian. Bài viết này mình chia sẻ cho các bạn một số trang web hữu ích cho lập trình web do mình tổng hợp được từ lãnh thổ Internet đầy huyền bí  )
)
Một số trang web hữu ích cho lập trình web
W3Schools

Đầu tiên trong danh sách trang web hữu ích cho lập trình web là W3Schools.
Hẳn ai đã và đang lập trình web thì chắc chắn sẽ biết tới trang này. Cho các bạn nào chưa biết thì đây là trang tài liệu dạy và hướng dẫn tất cả các cú pháp, câu lệnh không riêng gì các ngôn ngữ lập trình web mà còn các ngôn ngữ lập trình ứng dụng máy tính nữa.
Đa số các ví dụ trên W3Schools cực kỳ hữu dụng và được quản trị viên cập nhật thường xuyên nên không bao giờ có chuyện lỗi thời đâu nhé. Tuy là tiện lợi thật nhưng hạn chế copy code vô tội vạ, kẻo “râu ông này cắm cằm bà kia” là khổ lắm đấy :v
MDN Web Docs

Bên cạnh W3Schools thì MDN Web Docs cũng không kém cạnh gì cả. Là một website lâu đời chuyên cung cấp tài liệu lập trình web do Mozilla (Tập đoàn sở hữu Firefox đấy) sáng lập. Tuy vậy, trang web này chủ yếu tập trung nhiều về mảng Web Frontend là chính.
Với MDN, bạn cũng có thể học và tham khảo các tài liệu do cộng đồng đăng tải hoàn chỉnh và được cập nhật liên tục để phù hợp với công nghệ hiện đại của trình duyệt web phổ biến và Internet hiện nay.
Stackoverflow

Hehe, nhắc tới trang này thì quá ư là tuyệt vời rồi. Trong danh sách một số trang web hữu ích cho lập trình web thì Stackoverflow là trang tuyệt nhất đối với mình )
)
Bạn có thể tìm thấy hầu như các vấn đề phát sinh trong khi lập trình web (kể cả lập trình ứng dụng) đều nằm trên trang này cả. Bạn có thể tạo câu hỏi và xem trả lời từ các lập trình viên từ khắp nơi trên thế giới
Với cộng đồng lập trình cực kỳ giàu kinh nghiệm, hầu như câu hỏi nào trên Stackoverflow đều được giải quyết không thể nào hợp lý và thuyết phục hơn nữa. Nếu gặp vấn đề khó khăn thì Stackoverflow chính là cách giải quyết giúp bạn nếu bạn có thể viết câu hỏi bằng tiếng Anh.
Colordot

Bạn đang rối rắm vì giữa một “rừng” mã màu HEX không biết nên chọn mã màu nào ưng ý cả. Hãy thử truy cập Colordot. Đây là một trang dùng để chọn màu cực kỳ nhanh chóng. Mỗi lần bạn di chuột là trang web sẽ hiện lên một màu riêng biệt.
Bạn có thể bấm chọn bất kỳ vị trí nào mà bạn thích một cách ngẫu nhiên nhất. Nó cũng giúp tiết kiệm thời gian rất nhiều thay vì ngồi rà mã màu rồi xem mã màu nào thích hợp :v
CanIUse

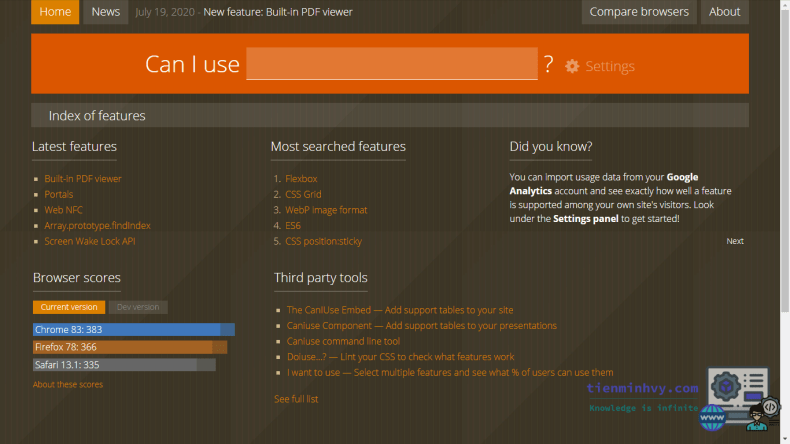
Thêm một trang web hữu ích cho lập trình web đó chính là CanIUse. Với trang web này, bạn có thể kiểm tra các tính năng của HTML/CSS/JS trong thời điểm hiện tại có thể áp dụng trên trình duyệt cũ hay IE được hay không mà không cần phải tốn thời gian và công sức đi test lại từng tính năng một.
Ngoài các tính năng của các ngôn ngữ trên, bạn cũng có thể kiểm tra sự tương thích của các Framework như Bootstrap 3 & 4,… Mà thông thường nếu trang chủ của các Framework đó có thêm thông tin tương thích thì CanIUse sẽ dẫn lại liên kết đến các trang đó để kiểm tra trực tiếp.
ShareThis

Tiếp tục danh sách một số trang web hữu ích cho lập trình web là ShareThis, bạn thấy trên trang bài viết này của mình có cái thanh mà khi bạn rê chuột vào nó sẽ hiện lên danh sách các trang MXH mà bạn có thể chia sẻ bài viết này đấy chứ? Đó chính là tính năng của ShareThis đó.
Với ShareThis, bạn có thể tích hợp thanh này vào trang giúp tiết kiệm kha khá thời gian viết lại các nút chia sẻ trên. Ngoài ra họ cũng cung cấp một số tính năng như bài tỏ cảm xúc cho từng bài viết, nút chia sẻ dạng Inline…
Họ cũng cung cấp cho chúng ta bảng điều khiển để có thể xem lưu lượng chia sẻ và lưu lượng người dùng truy cập vào trang của bạn và hiển thị chúng ngay trên trang mà bạn đặt thanh chia sẻ trên nếu bạn thích
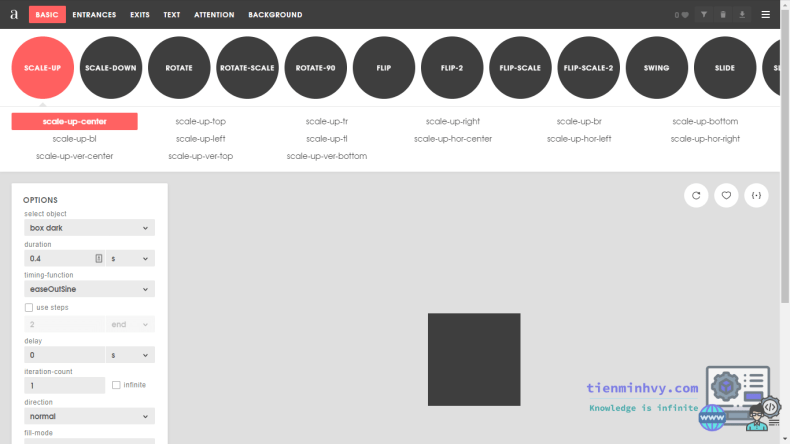
Animista

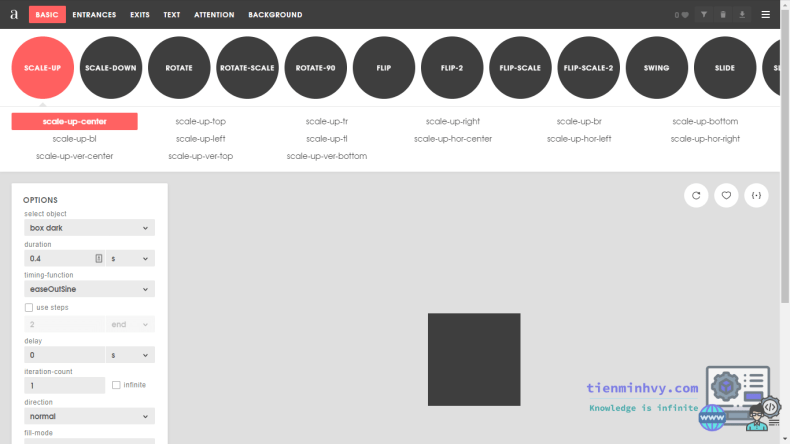
Trang web này dành cho những bạn yêu thích các hiệu ứng được tạo từ CSS nè. Với Animista, bạn có thể tạo các hiệu ứng như Flip, Rotate, Slide,… nhanh chóng và có thể copy chúng và áp dụng vào chính trang web của bạn.
Hầu như các hiệu ứng phổ biến đều nằm trên đây cả, bạn có thể tuỳ chỉnh hiệu ứng của riêng bạn. Tuy nhiên bạn đừng chèn quá nhiều hiệu ứng vào cùng một trang nhé. Có nguy cơ trang của bạn sẽ gặp các vấn đề về hiệu ứng đó.
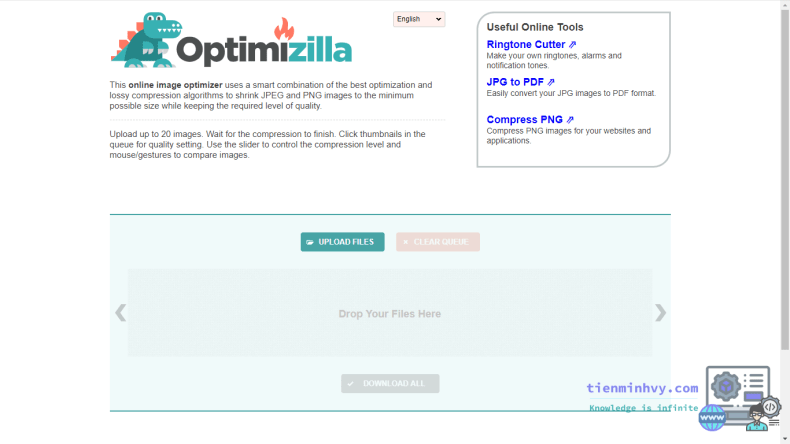
Truy cập ngayOnline Image Сompressor

Trong danh sách một số trang web hữu ích cho lập trình web thì trang này mình cũng ưa chuộng dùng lắm đấy :>
Đây là trang web chuyên dụng dùng để nén bất kỳ tấm ảnh nào mà bạn mong muốn. Đây là trang web mà mình dùng thường xuyên nhất để nén ảnh khi up lên website vì ảnh trên website đóng vai trò rất quan trọng và ảnh hưởng rất nhiều tới hiệu ứng.
Và thường với thiết lập mặc định thì ảnh sẽ được nén từ 60% đến 70% đấy, từ một ảnh khoảng trên 1MB mà chỉ còn cỡ 5-600KB thôi, khá tuyệt phải không? Tuy nhiên, đừng chỉnh lên 80-90% nhé, nếu không ảnh sẽ bị vỡ và không còn chất lượng tương tự như lúc đầu nữa.
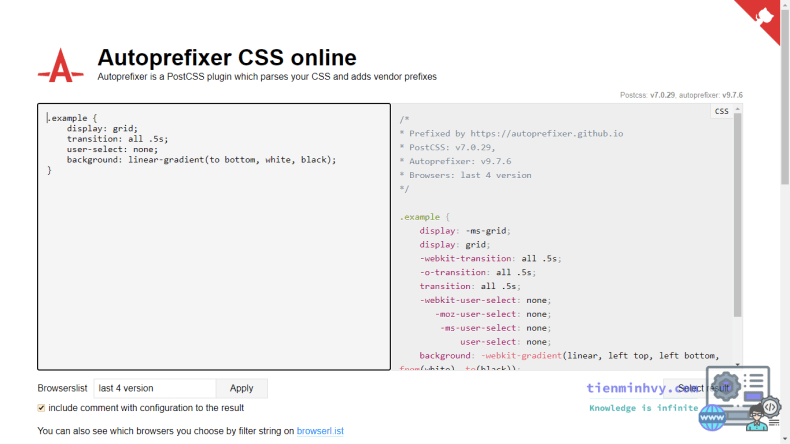
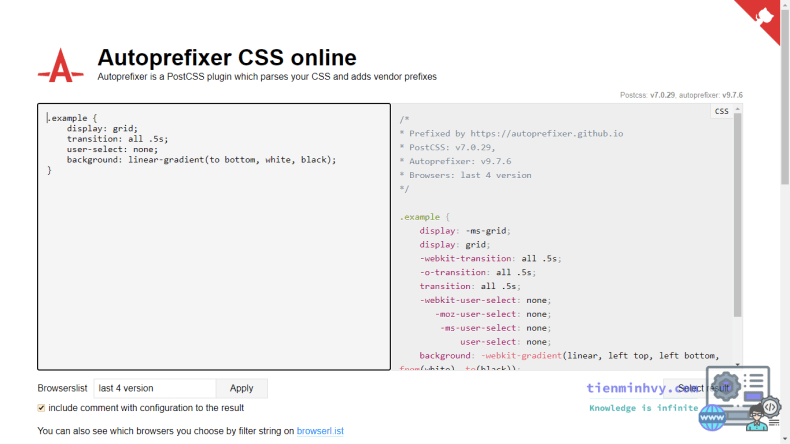
Autoprefixer CSS online

Trang này thì cũng rất hữu dụng khi bạn lập trình web sao cho tương thích với các trình duyệt cũ như IE chẳng hạn. Thông thường để cho các tính năng CSS3 có thể tương thích với trình duyệt cũ thì bắt buộc bạn phải thêm tiền tố (prefix) tương ứng vào từng tính năng rất mất thời gian.
Mục đích chủ yếu là nó sẽ thêm tiền tố (prefix) cho các tính năng hiện có giúp cho các tính năng đó có thể áp dụng lên trình duyệt cũ một cách nhanh nhất. Sau đó thì bạn chỉ cần copy output sau khi xử lý vào trang web bạn đang code và ta-da, trang web của bạn đã có thể tương thích với trình duyệt cũ rồi đó!
MxToolbox

Và trong danh sách trang web hữu ích cho lập trình web thì một trong số đó chính là MxToolbox. Đây là website có thể nói là cực kỳ hữu ích và nếu bạn biết nó thì nó sẽ giúp bạn dễ thở hơn với công cụ kiểm tra SPAM Email, tên miền trong blacklist.
Khi bạn làm về mảng Email Marketing cho website thì điều cần phải chú ý đó chính là hệ thống email phải mạnh. Bên cạnh đó là IP gửi email của website có bị vào danh sách đen hay không. Nếu vào danh sách đen thì thư của bạn sẽ vào hộp Spam (rác) cả.
Vì vậy công cụ này sẽ giúp bạn kiểm tra xem IP hay tên miền có bị dính vào danh sách đen hay không và liệt kê một số trang giúp bạn gỡ website hay IP khỏi danh sách đó tương ứng. Ngoài ra thì nó cũng cung cấp một số tiện ích khác như kiểm tra bản ghi tên miền,…
Lorem Ipsum và Placeholder
 Placeholder
Placeholder Lorem Ipsum
Lorem Ipsum
Và cuối cùng trong danh sách các trang web hữu ích cho lập trình web chính là Lorem Ipsum và Placeholder. Đây là 2 trang web cực kỳ tuyệt vời để tạo các đoạn văn bản giả và hình ảnh giả (dummy).
Văn bản và ảnh dummy rất cần thiết cho thiết kế và lập trình web, thay vì bạn nhập một đoạn văn vô nghĩa hay tìm vô số hình ảnh khác thì 2 công cụ này giúp tạo đoạn văn bản nhưng giống thật và chuyên nghiệp hơn và hình ảnh dummy một cách nhanh chóng và tiện lợi nhất
 )
)Một số trang web hữu ích cho lập trình web
W3Schools

Đầu tiên trong danh sách trang web hữu ích cho lập trình web là W3Schools.
Hẳn ai đã và đang lập trình web thì chắc chắn sẽ biết tới trang này. Cho các bạn nào chưa biết thì đây là trang tài liệu dạy và hướng dẫn tất cả các cú pháp, câu lệnh không riêng gì các ngôn ngữ lập trình web mà còn các ngôn ngữ lập trình ứng dụng máy tính nữa.
Đa số các ví dụ trên W3Schools cực kỳ hữu dụng và được quản trị viên cập nhật thường xuyên nên không bao giờ có chuyện lỗi thời đâu nhé. Tuy là tiện lợi thật nhưng hạn chế copy code vô tội vạ, kẻo “râu ông này cắm cằm bà kia” là khổ lắm đấy :v
MDN Web Docs

Bên cạnh W3Schools thì MDN Web Docs cũng không kém cạnh gì cả. Là một website lâu đời chuyên cung cấp tài liệu lập trình web do Mozilla (Tập đoàn sở hữu Firefox đấy) sáng lập. Tuy vậy, trang web này chủ yếu tập trung nhiều về mảng Web Frontend là chính.
Với MDN, bạn cũng có thể học và tham khảo các tài liệu do cộng đồng đăng tải hoàn chỉnh và được cập nhật liên tục để phù hợp với công nghệ hiện đại của trình duyệt web phổ biến và Internet hiện nay.
Stackoverflow

Hehe, nhắc tới trang này thì quá ư là tuyệt vời rồi. Trong danh sách một số trang web hữu ích cho lập trình web thì Stackoverflow là trang tuyệt nhất đối với mình
 )
)Bạn có thể tìm thấy hầu như các vấn đề phát sinh trong khi lập trình web (kể cả lập trình ứng dụng) đều nằm trên trang này cả. Bạn có thể tạo câu hỏi và xem trả lời từ các lập trình viên từ khắp nơi trên thế giới
Với cộng đồng lập trình cực kỳ giàu kinh nghiệm, hầu như câu hỏi nào trên Stackoverflow đều được giải quyết không thể nào hợp lý và thuyết phục hơn nữa. Nếu gặp vấn đề khó khăn thì Stackoverflow chính là cách giải quyết giúp bạn nếu bạn có thể viết câu hỏi bằng tiếng Anh.
Colordot

Bạn đang rối rắm vì giữa một “rừng” mã màu HEX không biết nên chọn mã màu nào ưng ý cả. Hãy thử truy cập Colordot. Đây là một trang dùng để chọn màu cực kỳ nhanh chóng. Mỗi lần bạn di chuột là trang web sẽ hiện lên một màu riêng biệt.
Bạn có thể bấm chọn bất kỳ vị trí nào mà bạn thích một cách ngẫu nhiên nhất. Nó cũng giúp tiết kiệm thời gian rất nhiều thay vì ngồi rà mã màu rồi xem mã màu nào thích hợp :v
CanIUse

Thêm một trang web hữu ích cho lập trình web đó chính là CanIUse. Với trang web này, bạn có thể kiểm tra các tính năng của HTML/CSS/JS trong thời điểm hiện tại có thể áp dụng trên trình duyệt cũ hay IE được hay không mà không cần phải tốn thời gian và công sức đi test lại từng tính năng một.
Ngoài các tính năng của các ngôn ngữ trên, bạn cũng có thể kiểm tra sự tương thích của các Framework như Bootstrap 3 & 4,… Mà thông thường nếu trang chủ của các Framework đó có thêm thông tin tương thích thì CanIUse sẽ dẫn lại liên kết đến các trang đó để kiểm tra trực tiếp.
ShareThis

Tiếp tục danh sách một số trang web hữu ích cho lập trình web là ShareThis, bạn thấy trên trang bài viết này của mình có cái thanh mà khi bạn rê chuột vào nó sẽ hiện lên danh sách các trang MXH mà bạn có thể chia sẻ bài viết này đấy chứ? Đó chính là tính năng của ShareThis đó.
Với ShareThis, bạn có thể tích hợp thanh này vào trang giúp tiết kiệm kha khá thời gian viết lại các nút chia sẻ trên. Ngoài ra họ cũng cung cấp một số tính năng như bài tỏ cảm xúc cho từng bài viết, nút chia sẻ dạng Inline…
Họ cũng cung cấp cho chúng ta bảng điều khiển để có thể xem lưu lượng chia sẻ và lưu lượng người dùng truy cập vào trang của bạn và hiển thị chúng ngay trên trang mà bạn đặt thanh chia sẻ trên nếu bạn thích
Animista

Trang web này dành cho những bạn yêu thích các hiệu ứng được tạo từ CSS nè. Với Animista, bạn có thể tạo các hiệu ứng như Flip, Rotate, Slide,… nhanh chóng và có thể copy chúng và áp dụng vào chính trang web của bạn.
Hầu như các hiệu ứng phổ biến đều nằm trên đây cả, bạn có thể tuỳ chỉnh hiệu ứng của riêng bạn. Tuy nhiên bạn đừng chèn quá nhiều hiệu ứng vào cùng một trang nhé. Có nguy cơ trang của bạn sẽ gặp các vấn đề về hiệu ứng đó.
Truy cập ngayOnline Image Сompressor

Trong danh sách một số trang web hữu ích cho lập trình web thì trang này mình cũng ưa chuộng dùng lắm đấy :>
Đây là trang web chuyên dụng dùng để nén bất kỳ tấm ảnh nào mà bạn mong muốn. Đây là trang web mà mình dùng thường xuyên nhất để nén ảnh khi up lên website vì ảnh trên website đóng vai trò rất quan trọng và ảnh hưởng rất nhiều tới hiệu ứng.
Và thường với thiết lập mặc định thì ảnh sẽ được nén từ 60% đến 70% đấy, từ một ảnh khoảng trên 1MB mà chỉ còn cỡ 5-600KB thôi, khá tuyệt phải không? Tuy nhiên, đừng chỉnh lên 80-90% nhé, nếu không ảnh sẽ bị vỡ và không còn chất lượng tương tự như lúc đầu nữa.
Autoprefixer CSS online

Trang này thì cũng rất hữu dụng khi bạn lập trình web sao cho tương thích với các trình duyệt cũ như IE chẳng hạn. Thông thường để cho các tính năng CSS3 có thể tương thích với trình duyệt cũ thì bắt buộc bạn phải thêm tiền tố (prefix) tương ứng vào từng tính năng rất mất thời gian.
Mục đích chủ yếu là nó sẽ thêm tiền tố (prefix) cho các tính năng hiện có giúp cho các tính năng đó có thể áp dụng lên trình duyệt cũ một cách nhanh nhất. Sau đó thì bạn chỉ cần copy output sau khi xử lý vào trang web bạn đang code và ta-da, trang web của bạn đã có thể tương thích với trình duyệt cũ rồi đó!
MxToolbox

Và trong danh sách trang web hữu ích cho lập trình web thì một trong số đó chính là MxToolbox. Đây là website có thể nói là cực kỳ hữu ích và nếu bạn biết nó thì nó sẽ giúp bạn dễ thở hơn với công cụ kiểm tra SPAM Email, tên miền trong blacklist.
Khi bạn làm về mảng Email Marketing cho website thì điều cần phải chú ý đó chính là hệ thống email phải mạnh. Bên cạnh đó là IP gửi email của website có bị vào danh sách đen hay không. Nếu vào danh sách đen thì thư của bạn sẽ vào hộp Spam (rác) cả.
Vì vậy công cụ này sẽ giúp bạn kiểm tra xem IP hay tên miền có bị dính vào danh sách đen hay không và liệt kê một số trang giúp bạn gỡ website hay IP khỏi danh sách đó tương ứng. Ngoài ra thì nó cũng cung cấp một số tiện ích khác như kiểm tra bản ghi tên miền,…
Lorem Ipsum và Placeholder
 Placeholder
Placeholder Lorem Ipsum
Lorem IpsumVà cuối cùng trong danh sách các trang web hữu ích cho lập trình web chính là Lorem Ipsum và Placeholder. Đây là 2 trang web cực kỳ tuyệt vời để tạo các đoạn văn bản giả và hình ảnh giả (dummy).
Văn bản và ảnh dummy rất cần thiết cho thiết kế và lập trình web, thay vì bạn nhập một đoạn văn vô nghĩa hay tìm vô số hình ảnh khác thì 2 công cụ này giúp tạo đoạn văn bản nhưng giống thật và chuyên nghiệp hơn và hình ảnh dummy một cách nhanh chóng và tiện lợi nhất
Last edited:





