munkylo
Senior Member
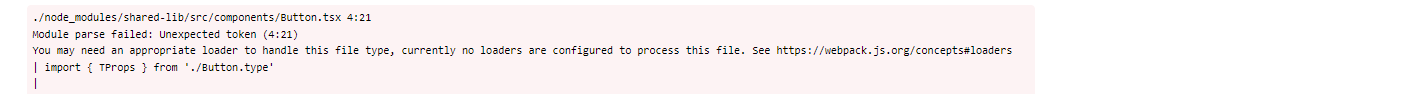
Như tit ạ các thím cho em hỏi với là em có tạo 1 project và export ra các component hoặc là function gì đó để dùng chung cho nhiều project khác nhau . Cách làm của em là em nhét hết nó vào trong một 1 cái thư mục lớn . Xong rồi em install cái module dùng chung kia trong những project chính . Em đã làm xong được rồi nhưng hiện tại đang gặp 1 vấn đề là khi start project thì em bị gặp lỗi như này ạ (project sử dụng CRA)

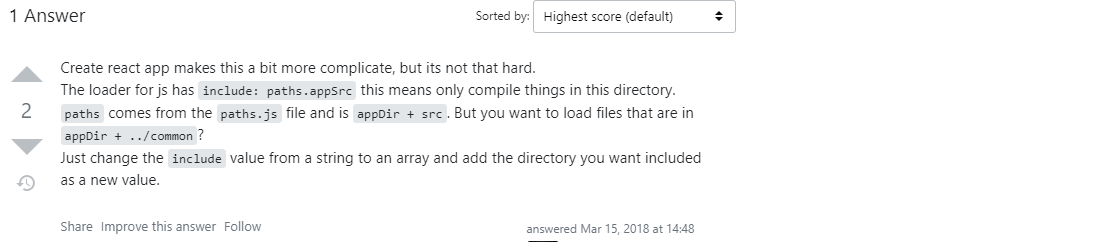
Theo em tìm hiểu thì vấn đề đó được để cập ở đây : https://stackoverflow.com/questions...n-appropriate-loader-to-handle-this-file-type
Trong câu trả lời này thì theo em hiểu tức là cái mình phải include thêm cả cái module dùng chung vào trong cái config của babel-loader trong webpack config nữa thì mới được . Nhưng hiện tại em đang bị vướng là ko rõ cách config cái chỗ đấy như nào ạ mong các thím chỉ giúp. Em cảm ơn ạ.
P/s: Project có đang sử dụng craco để override webpack ạ.

Theo em tìm hiểu thì vấn đề đó được để cập ở đây : https://stackoverflow.com/questions...n-appropriate-loader-to-handle-this-file-type
Trong câu trả lời này thì theo em hiểu tức là cái mình phải include thêm cả cái module dùng chung vào trong cái config của babel-loader trong webpack config nữa thì mới được . Nhưng hiện tại em đang bị vướng là ko rõ cách config cái chỗ đấy như nào ạ mong các thím chỉ giúp. Em cảm ơn ạ.
P/s: Project có đang sử dụng craco để override webpack ạ.

