oocyte
Junior Member
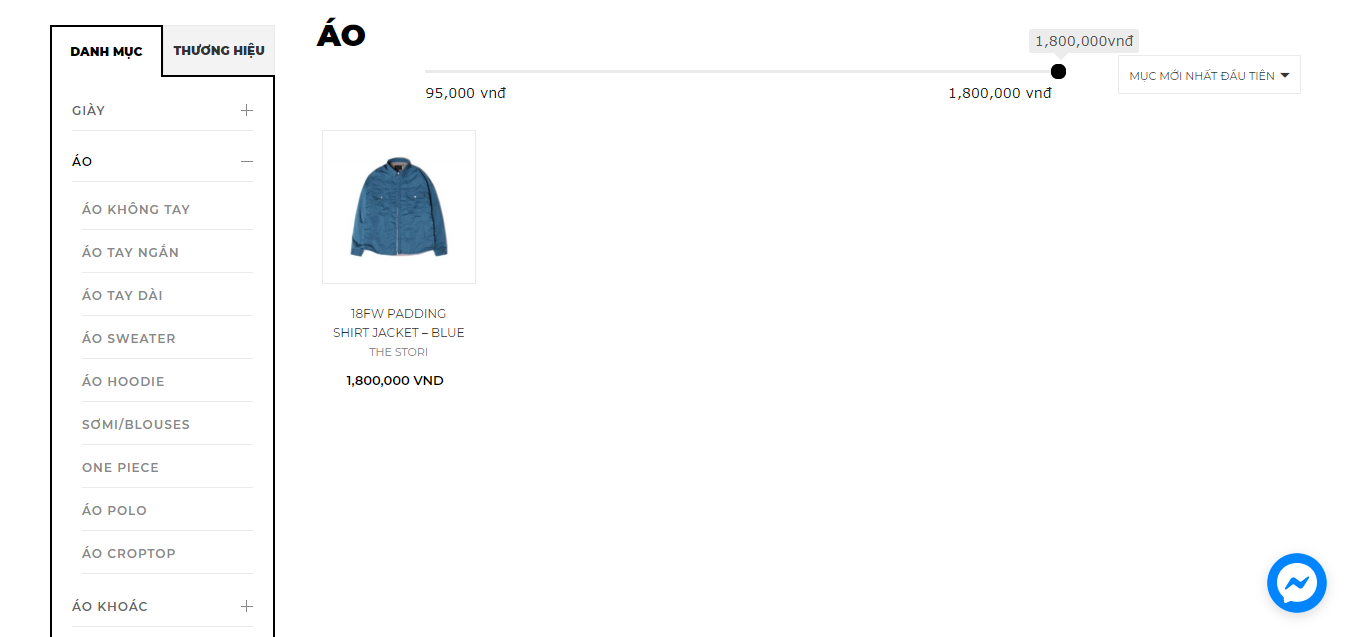
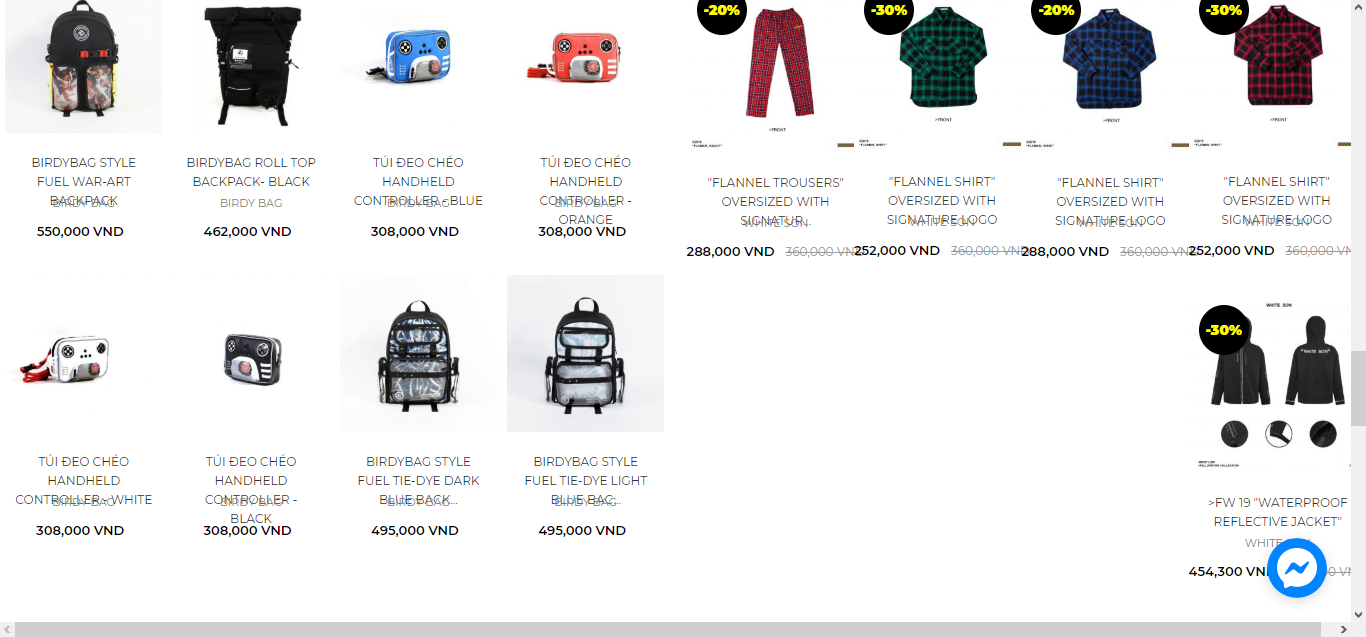
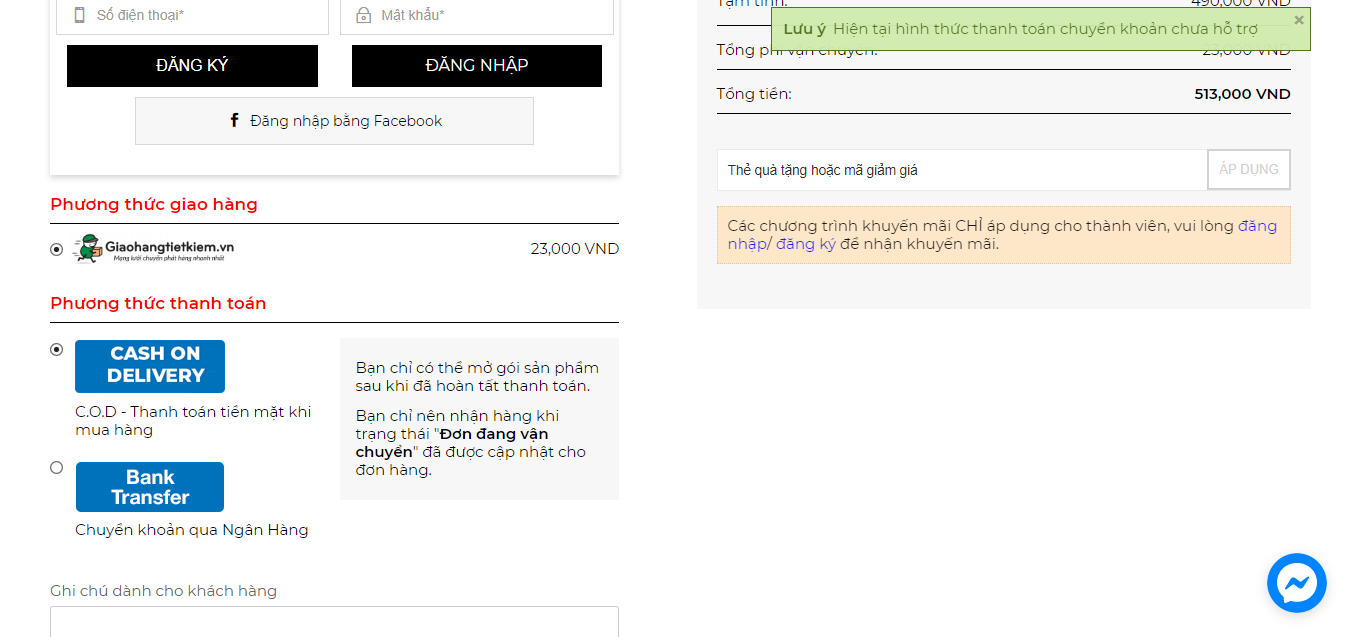
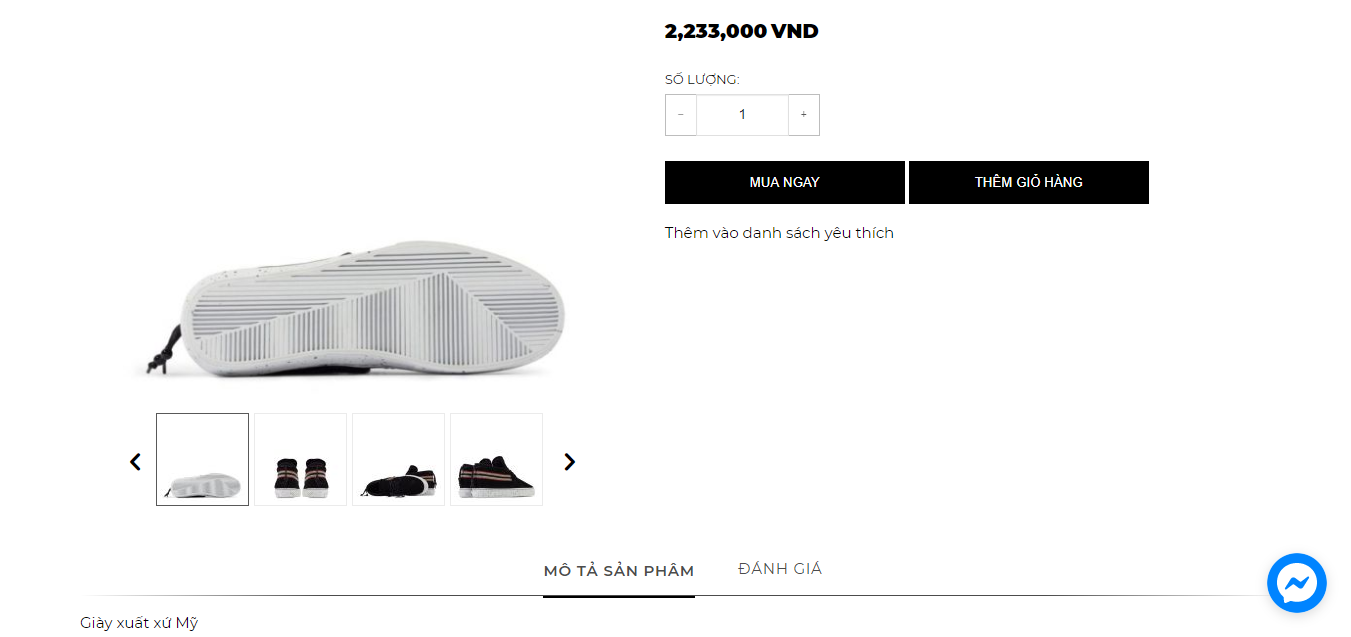
Mùa dịch đâu đâu cũng thấy ế SML, tui đang nằm dài vẫn còn ăn tết thì nhận được cái dự án cải tổ cái website. Vấn đề là cái website này làm cho tụi local brand bán hàng nên cái phong cách thiết kế nó khó nhằn vl ra.  Túm cái váy lại, mấy thým vào cái website mà tui đang sắp nhận làm ở đây.
Túm cái váy lại, mấy thým vào cái website mà tui đang sắp nhận làm ở đây.
Cho tui 2 cái comment khen và 2 cái chê cho cái design sẵn có này, nhiều hơn càng tốt. Sau đó mấy ông chọn 1 sản phẩm bất kì trong cái trang này, và post cái link sp trong threat này cùng với đánh giá trên. Trong vòng 1 tuần tui quay số chọn 1 ông nào thì tặng luôn cái sản phẩm mà ông đó lựa nha. Nếu comments nhiều quá thì tặng 2 suất. hehe. Hàng ship toàn quốc nên ko care vùng miền, comments thoải mái.
Nếu comments nhiều quá thì tặng 2 suất. hehe. Hàng ship toàn quốc nên ko care vùng miền, comments thoải mái.
Beside: Tui đang kiếm dev frontend fullstack và dev backend PHP thuần. Ông nào đang thất nghiệp hay muốn nhảy việc, lương bổng ok thì inbox tui nha. À, làm ở SG nhé.
List :
1.caphebanmever1 : https://dosi-in.com/balo-line-backpack/
2.vuacanlong: https://dosi-in.com/kazuo-blazer/. (vuacanlong nên chọn cái gì đế vương tí chứ hả )
)
3.mrlukluk2018: https://dosi-in.com/one-o-one-vx/
4.foxies: https://dosi-in.com/haqniq-pants/
5.xperia xz1: Ông eyyy, không thấy ông chọn quà
6.heoga13: https://dosi-in.com/cloud-stryk/
7.cttt18: https://dosi-in.com/tui-deo-cheo-handheld-controller-white/ (ông kêu trẻ quá ko biết chọn, mà ông chọn cái trẻ nhất luôn, cái này cho rau chắc luôn )
)
8.WANWULIN: chọn quà đêyyyyyyyy
9.chocobi0302: quên chọn quà roàiiiiiii
10.levissoda: https://dosi-in.com/um-fanny-bag-camo-black/
 Túm cái váy lại, mấy thým vào cái website mà tui đang sắp nhận làm ở đây.
Túm cái váy lại, mấy thým vào cái website mà tui đang sắp nhận làm ở đây.Cho tui 2 cái comment khen và 2 cái chê cho cái design sẵn có này, nhiều hơn càng tốt. Sau đó mấy ông chọn 1 sản phẩm bất kì trong cái trang này, và post cái link sp trong threat này cùng với đánh giá trên. Trong vòng 1 tuần tui quay số chọn 1 ông nào thì tặng luôn cái sản phẩm mà ông đó lựa nha.
 Nếu comments nhiều quá thì tặng 2 suất. hehe. Hàng ship toàn quốc nên ko care vùng miền, comments thoải mái.
Nếu comments nhiều quá thì tặng 2 suất. hehe. Hàng ship toàn quốc nên ko care vùng miền, comments thoải mái.Beside: Tui đang kiếm dev frontend fullstack và dev backend PHP thuần. Ông nào đang thất nghiệp hay muốn nhảy việc, lương bổng ok thì inbox tui nha. À, làm ở SG nhé.

List :
1.caphebanmever1 : https://dosi-in.com/balo-line-backpack/
2.vuacanlong: https://dosi-in.com/kazuo-blazer/. (vuacanlong nên chọn cái gì đế vương tí chứ hả
 )
)3.mrlukluk2018: https://dosi-in.com/one-o-one-vx/
4.foxies: https://dosi-in.com/haqniq-pants/
5.xperia xz1: Ông eyyy, không thấy ông chọn quà
6.heoga13: https://dosi-in.com/cloud-stryk/
7.cttt18: https://dosi-in.com/tui-deo-cheo-handheld-controller-white/ (ông kêu trẻ quá ko biết chọn, mà ông chọn cái trẻ nhất luôn, cái này cho rau chắc luôn
 )
)8.WANWULIN: chọn quà đêyyyyyyyy
9.chocobi0302: quên chọn quà roàiiiiiii
10.levissoda: https://dosi-in.com/um-fanny-bag-camo-black/
Last edited:











 Ông vứt mẹ cái design qua 1 bên đi , nói thật background màu trắng thuộc dạng rất khó mà cũng xài , đồ thì màu sáng là chói cả mắt
Ông vứt mẹ cái design qua 1 bên đi , nói thật background màu trắng thuộc dạng rất khó mà cũng xài , đồ thì màu sáng là chói cả mắt