toi la gay :sosad:
Senior Member
Hôm nay làm tiếp một bài về alternative front-end và học thuyết tiến hóa của Tây Lông Mendel, đây là học thuyết:

 github.com
do chính ông Tây Lông Mendel biên soạn
github.com
do chính ông Tây Lông Mendel biên soạn 
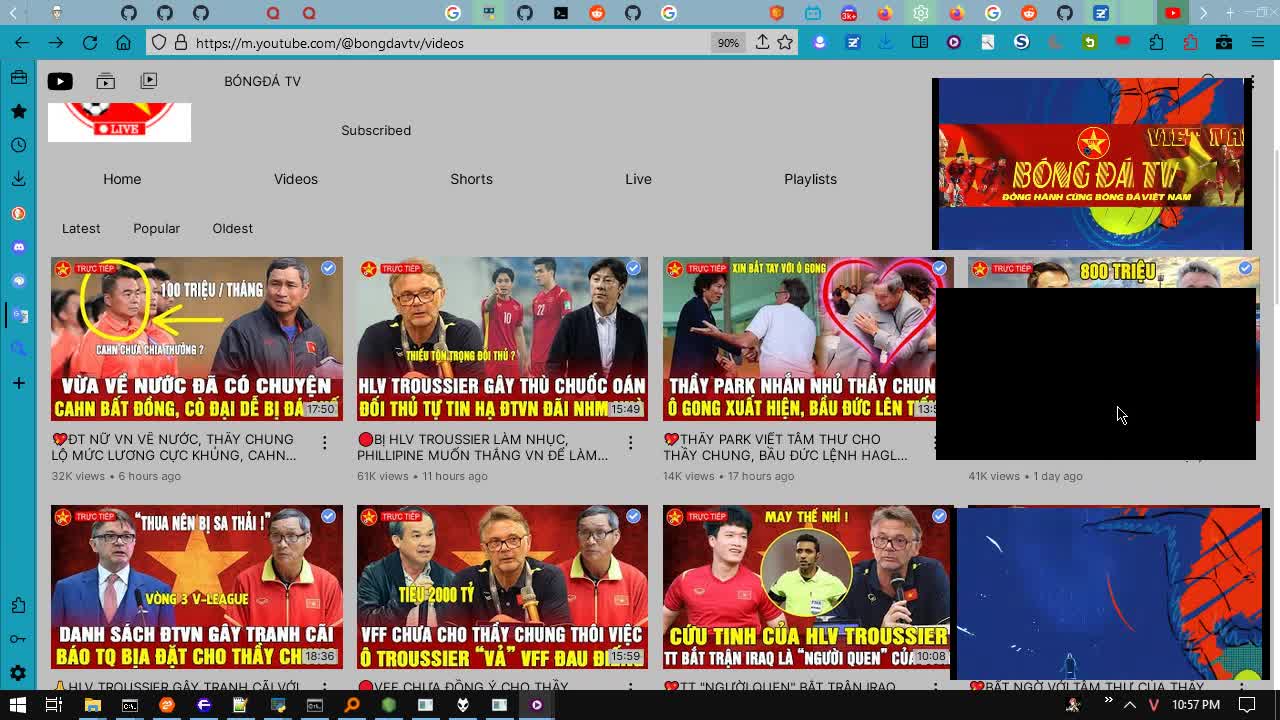
Ở thời hiện đại này chắc mấy ai còn nhớ Youtube ngày xưa cực nhẹ, mở một tab lên tốn chưa tới 50MB RAM, Facebook ngày xưa cực nhẹ, một tab tầm 30MB.
Thế nhưng thời nay 1 tab Youtube có thể là 1GB RAM, 1 tab Facebook 1GB RAM bởi các lập trình web thời nay được đào tạo theo kiểu cái gì cũng dùng các thư viện có sẵn (framework), mà framework thì luôn có các tính năng thừa không cần thiết, mà những trang lớn kiểu Youtube, Facebook thì lại dùng rất rất nhiều framework nên nó oánh nhau loạn lên, mỗi cái một kiểu mỗi ông lập trình viên trong một mảng lại dùng một cái ông ấy muôn, đóng gói lại thành webpack nặng tầm 2MB-10MB một file Javascript.
Đã thế lại còn phải nói tới quảng cáo, theo dõi, chống quảng cáo chạy cứ vài giây một lần khiến trang web đã nặng nay còn nặng hơn kèm theo rủi ro rò rỉ bộ nhớ (memory leak), vậy nên học thuyết alternative-frontend của Mendel đã xuất hiện để cứu rỗi thế giới này.
Sử dụng alternative-frontend sẽ khiến các trang web nặng nề như Youtube, Facebook, Twitter với hàng tấn Javascript mà sau khi được tiến hóa ngược bằng học thuyết thì thậm chí không dùng tới 1 dòng Javascript, khiến lộ rõ bộ mặt thật lõa lồ của thế giới web thời nay đáng ghê tởm đến nhường nào, trả lại những Youtube 50MB, những Facebook 30MB RAM của thời kỳ tiền sử.
Để bắt đầu với alternative-frontend thì dễ nhất là Libredirect, còn cao cấp hơn thì mình tiến cử Header Editor (HE):
Bài viết này mình giới thiệu qua học thuyết của Mendel và nền tảng, còn áp dụng thì nhiều vô số kể, học thuyết của Mendel chỉ bao một phần nhỏ thôi, bởi sự tiến hóa là không bao giờ dừng lại.
GitHub - mendel5/alternative-front-ends: Overview of alternative open source front-ends for popular internet platforms (e.g. YouTube, Twitter, etc.)
Overview of alternative open source front-ends for popular internet platforms (e.g. YouTube, Twitter, etc.) - mendel5/alternative-front-ends

Ở thời hiện đại này chắc mấy ai còn nhớ Youtube ngày xưa cực nhẹ, mở một tab lên tốn chưa tới 50MB RAM, Facebook ngày xưa cực nhẹ, một tab tầm 30MB.
Thế nhưng thời nay 1 tab Youtube có thể là 1GB RAM, 1 tab Facebook 1GB RAM bởi các lập trình web thời nay được đào tạo theo kiểu cái gì cũng dùng các thư viện có sẵn (framework), mà framework thì luôn có các tính năng thừa không cần thiết, mà những trang lớn kiểu Youtube, Facebook thì lại dùng rất rất nhiều framework nên nó oánh nhau loạn lên, mỗi cái một kiểu mỗi ông lập trình viên trong một mảng lại dùng một cái ông ấy muôn, đóng gói lại thành webpack nặng tầm 2MB-10MB một file Javascript.
Đã thế lại còn phải nói tới quảng cáo, theo dõi, chống quảng cáo chạy cứ vài giây một lần khiến trang web đã nặng nay còn nặng hơn kèm theo rủi ro rò rỉ bộ nhớ (memory leak), vậy nên học thuyết alternative-frontend của Mendel đã xuất hiện để cứu rỗi thế giới này.

Sử dụng alternative-frontend sẽ khiến các trang web nặng nề như Youtube, Facebook, Twitter với hàng tấn Javascript mà sau khi được tiến hóa ngược bằng học thuyết thì thậm chí không dùng tới 1 dòng Javascript, khiến lộ rõ bộ mặt thật lõa lồ của thế giới web thời nay đáng ghê tởm đến nhường nào, trả lại những Youtube 50MB, những Facebook 30MB RAM của thời kỳ tiền sử.
Để bắt đầu với alternative-frontend thì dễ nhất là Libredirect, còn cao cấp hơn thì mình tiến cử Header Editor (HE):
Cụ thể là sẽ sử dụng mục 9. của HE để chuyển hướng về học thuyết Mendel cho những trang mà Libredirect không hề hỗ trợ, ví dụ trang này:Header Editor: Addon cực mạnh giúp phá và sửa trang web, tính năng:
- Thêm/xóa/sửa header kiểu User-Agent, Referer.. từ đó ép các trang web dùng bản Mobile hay hiển thị theo ý thích, vượt giới hạn trình duyệt kiểu các trang chỉ cho Chrome/Edge vào
- Thêm/xóa/sửa NỘI DUNG WEB (nâng cao) giúp chặn những loại quảng cáo, anti-adblock khó nhằn nhất
- Và rất nhiều trò khác mà cụ thể xem ở dưới:
- Cách ép Youtube Mobile, ép Bing Chat chạy trên Firefox
- Cách sửa xóa Response header
- Cách sửa xóa Request header
- Cách cho phép CORS không cần cài thêm addon CORS
- Cách sửa mọi thứ trong trang web, phá tan nát trang web, chặn những quảng cáo gần như khó nhất với Header Editor
- Tận dụng sức mạnh lọc trang web của HE để ép voz tạo shortcut ra màn hình điện thoại (đọc bài 5 để bật)
- Cách để Old.Reddit.Com hiển thị gọn gàng trên Mobile
- Phá kháng hotlink ảnh trên Reddit
- Chuyển hướng trang web với HE mà không cần addon như Redirector/RequestControl (Nâng cao với Custom function)
- Ép trang trình duyệt cache vĩnh viễn nội dung web giống addon huyền thoại BetterCache
- Chặn quảng cáo theo kiểu triệt hạ
- Biến trang web trên điện thoại không có responsive thành responsive
- Sửa lại player của Youtube Mobile tua được với HE
- Alternative-frontend để xem chùa các trang báo và premium, ví dụ Quora
- Alternative-frontend cho Pixiv nhẹ gấp tỉ lần bản gốc của Nhật Bổn
Bài viết này mình giới thiệu qua học thuyết của Mendel và nền tảng, còn áp dụng thì nhiều vô số kể, học thuyết của Mendel chỉ bao một phần nhỏ thôi, bởi sự tiến hóa là không bao giờ dừng lại.
Last edited: