goodbyedpi, ko chạy qua proxy hoặc vpn, đỡ bị mất kết nối quic.bác gầy có mấy cái alternative của thằng demergi ko ,thấy nó ngon choét :3 tính kiếm thêm ít hàng nóng thủ sẵn ngày mưa
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
kiến thức Tổng hợp những addon chất cho Firefox / Chromium
- Thread starter toi la gay :sosad:
- Start date
toi la gay :sosad:
Senior Member
Mới tìm ra cách làm trong suốt giao diện 
Vào
Còn nếu muốn tím Huế mộng mơ thì tìm dòng
Là được y bên dưới.
Video khi sử dụng thực nghiệm cho nó trần trụi với đời:


uosc, nhìn tiện hơn hẳn khi vừa tua vừa xem phim 
Vào
uosc.conf tìm dòng opacity= chỉnh thành opacity=timeline=0Còn nếu muốn tím Huế mộng mơ thì tìm dòng
color= chỉnh thành color=foreground=ffffff,foreground_text=8000ff,background=8000ff,background_text=f5f5f5,curtain=111111,success=a5e075,error=ff616eLà được y bên dưới.

Video khi sử dụng thực nghiệm cho nó trần trụi với đời:

Last edited:
moonson
Senior Member
It's him.Mà sao nghe xì tai giống @Kamikize thếCó cùng DNA với hắn ko đây

Không có Firefox Maxspace nữa nhưng vẫn có kiến thức thâm sâu như cái hang MU.
kingsmanvn
Senior Member
nó bị tối màu không sài được ý ạKhông ảnh hưởng đâu, nó báo vậy chứ dùng ngon, ai cũng bị:
View attachment 2269490
toi la gay :sosad:
Senior Member
Thì nó là vậy mà, addon Firefox từ thời tiền sử đâu có giống addon thời hiện đại dùng WebExtensions cùi bắp, quản lý mọi thứ trong Ctrl+Shift+A nhé, còn Customize kéo nút ra ngoài.nó bị tối màu không sài được ý ạ
View attachment 2274532
khoione
Senior Member
có bác nào biết cách config pagetual cho mấy site manga trong nước không
Mình đang làm thử cho site này mà chưa được:
Toàn Chức Pháp Sư Chương 224 next chap 225 (https://goctruyentranhvui.com/truyen/toan-chuc-phap-su/chuong-224)
Mình đang làm thử cho site này mà chưa được:
Toàn Chức Pháp Sư Chương 224 next chap 225 (https://goctruyentranhvui.com/truyen/toan-chuc-phap-su/chuong-224)
toi la gay :sosad:
Senior Member
Trước ngài phai ô den có một ví dụ cho NatTruyen, nép theo là ok:có bác nào biết cách config pagetual cho mấy site manga trong nước không
Mình đang làm thử cho site này mà chưa được:
Toàn Chức Pháp Sư Chương 224 next chap 225 (https://goctruyentranhvui.com/truyen/toan-chuc-phap-su/chuong-224)
- url thì thế vào đơn giản nhé
- nextLink để là
#right-arrow - pageElement để là
.view-section
Nói chung là nên học cách thực hành cho quen vì cái này chỉ có tự học mới chủ dộng được, cứ Ctrl+Shift+I mà Inspect rồi gắn vào
vào cài đặt pagetual sửa lại rule mới đc
Code:{ "name": "Nettruyen", "url": "/^.*?nettruyen.*?$/", "nextLink": "a.next.a_next", "pageElement": "div.reading-control, div.reading-detail.box_doc" }
Dùng Pagetual bên trên nhé, nó là đỉnh của chóp trong lĩnh vực cuộn tải trang đó, cả addon cũng không bằng đâu và nó là script chứ dùng HE quá khó, phải tự dựng lại cả hệ thống Userscript của tụi Monkey mới chạy được chứ mọi thứ không chỉ đơn giản là copy-paste đâu.Có cách nào load các page như kiểu Autopagerize bằng Header editor không thím @toi la gay :sosad:
Em muốn hạn chế số add on để hạn chế lỗi

meoluoitt1
Senior Member
Giống kamikaze thì cũng 40 nồi bánh chưng r à bácIt's him.
Không có Firefox Maxspace nữa nhưng vẫn có kiến thức thâm sâu như cái hang MU.
khoione
Senior Member
Không được thím ạ, mình cũng có tự mò như code này nhưng cũng không đc:Trước ngài phai ô den có một ví dụ cho NatTruyen, nép theo là ok:
- url thì thế vào đơn giản nhé
- nextLink để là
#right-arrow- pageElement để là
.view-section
Code:
{
"name": "Goctruyentranh",
"url": "https://goctruyentranhvui.com/truyen/*",
"pageElement": "//div[contains(@class,'view-section')]",
"nextLink": "(//div[contains(@class,'chapter')]//a[contains(@id,'right-arrow')])[last()]",
"action": 0
}boscofz
Senior Member
Thím thử thằng này thử xem saoKhông được thím ạ, mình cũng có tự mò như code này nhưng cũng không đc:
Code:{ "name": "Goctruyentranh", "url": "https://goctruyentranhvui.com/truyen/*", "pageElement": "//div[contains(@class,'view-section')]", "nextLink": "(//div[contains(@class,'chapter')]//a[contains(@id,'right-arrow')])[last()]", "action": 0 }
Code:
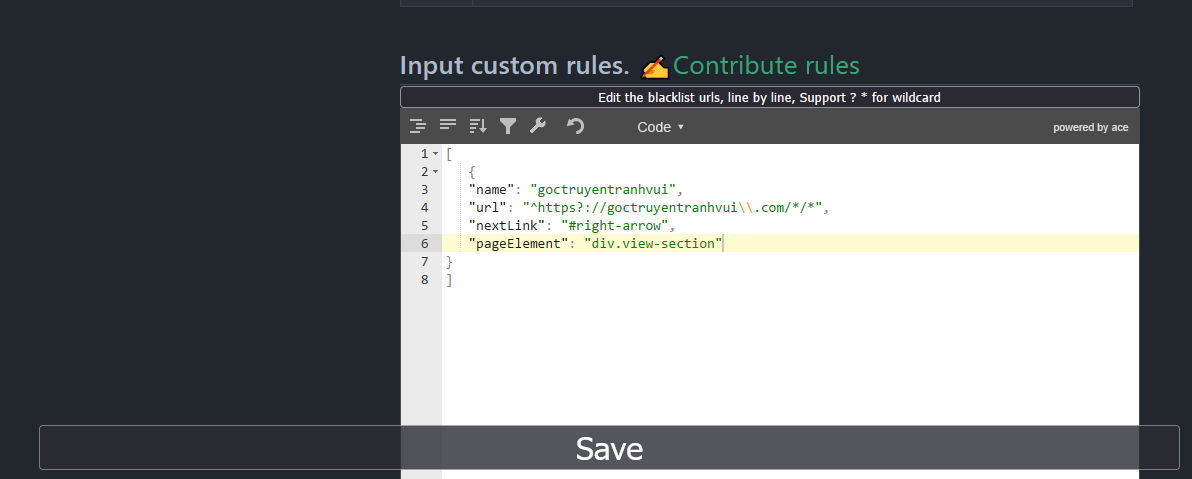
{
"name": "goctruyentranhvui",
"url": "^https?://goctruyentranhvui\\.com/*/*",
"nextLink": "#right-arrow",
"pageElement": "div.view-section"
}toi la gay :sosad:
Senior Member
Chắc là không, cứ để mặc định chứ thêm script càng nặng và nguy cơ xung đột, cũng không có nhiều tác dụng lắm.ublock có rồi có nên thêm adguard extra ko thầy gầy hay khỏi luôn

meoluoitt1
Senior Member
có cách nào cài thằng goodbyedpi để chạy ngầm như demergi chunkrust ko bác gầy ,mình cài thằng goodbyedpi bằng nssm thì không thấy tác dụng phải bật lên để hẳn ở đó mới đượcChắc là không, cứ để mặc định chứ thêm script càng nặng và nguy cơ xung đột, cũng không có nhiều tác dụng lắm.

meoluoitt1
Senior Member
thanks bác,mình làm được rồigoodbyedpi trong folder có cái service_install.cmd, chạy xong cái đó thì vào services của windows rồi set service của goodbyedpi từ manual thành automatic là xong mà

khoione
Senior Member
Vẫn ko đc thímThím thử thằng này thử xem sao

Mình bổ sung config cho macos nha (Download video)Mới: Cách tải video hàng loạt bằng yt-dlp với tiến độ tải bởi bạn @nhoxbuondkny
Tiếp tục series về addon External Application, lần này là cách tải video từ rất nhiều trang với yt-dlp, bài này cực kỳ đơn giản còn dễ hơn nhiều bài về song ca MPV với Firefox, nhưng sau một thời gian quan sát mình thấy nhiều bạn không chỉ có nhu cầu xem online trên MPV, mà còn có nhu cầu tải nữa và vào những khi mạng bị đứt cáp thì tải về xem nhiều khi là lựa chọn tốt hơn vì xem online thi thoảng bị đứng hình do nghẽn mạng thì cũng ảnh hưởng đến trải nghiệm nên quyết định bổ sung thêm bài này:
Chú ý: Nếu đã có MPV rồi thì nên để file yt-dlp (exe cho Windows, không exe cho Mac và Linux) vào cùng folder với MPV, không thì để đâu cũng được nhưng tốt nhất nên để tên folder càng ngắn và không có khoảng trống, không có ký tự đặc biệt càng tốt, kiểu
- (NẾU CHƯA CÓ) Tải yt-dlp từ: GitHub - yt-dlp/yt-dlp: A youtube-dl fork with additional features and fixes (https://github.com/yt-dlp/yt-dlp)
- (NẾU CHƯA TỪNG LÀM THEO BÀI VỀ MPV) Tải ffmpeg tại đây giải nén cùng folder với yt-dlp: Releases · zhongfly/mpv-winbuild (https://github.com/zhongfly/mpv-winbuild/releases)
D:\ytdllà ok, vì dù gì đi chăng nữa làm việc với folder không có khoảng trống LUÔN dễ dàng hơn là có)
- Ấn Ctrl + Shift + A vào phần quản lý addon, tìm External Application rồi ấn vào ... chọn Options để mở ra trang quản lý:
- Rồi điền vào như hình sau, Name đặt tùy ý, phần Executable Name
D:\mpv\yt-dlp.exe, phần Arguments này có đoạn -o là nơi muốn lưu video về[HREF] -o D:\mpv\downloads\%(title)s.%(ext)ssửa tùy ý theo ý thích:- Mặc định yt-dlp sẽ tải về chất lượng cao nhất nghĩa là 4K hay 8K để xem offline thì cực ngon, muốn hạ xuống thì thêm
--format bestvideo[height<=?720]+bestaudio, cứ hạ tùy ý độ phân giải từ 720 thành ví dụ như 480, 320, 500, 600, 1080 tùy ý, cái này không quan trọng theo chuẩn mà chỉ là theo chiều cao của video.- Sau đó thích chọn icon cho nó thế nào thì tùy, rồi chọn Add Apllication:
Và thế là xong, giờ vào Youtube, cứ chọn đại video rồi chuột phải vào link chọn YTDL để tải về, thậm chí có thể tải nguyên một playlist bằng cách tương tự cứ kiếm playlist, chuột phải -> YTDL hay mở playlist -> ấn vào nút YTDL.
Tất cả đã được bê lên #1 cho tiện tìm kiếm sau này, sẽ còn nhiều bài nữa về addon này nhóe.
1. Thay "~/Downloads/yt-dlp-download" thành thư mục tải về của bạn.
2. Ở đây mình mặc định tải về định dạng mp4, bạn có thể update lại đoạn này "bestvideo[ext=mp4]+bestaudio[ext=m4a]/best[ext=mp4]/best"
--- Executable name
/usr/bin/osascript--- Arguments
-e 'tell application "Terminal" to do script "yt-dlp -f \"bestvideo[ext=mp4]+bestaudio[ext=m4a]/best[ext=mp4]/best\" -o \"~/Downloads/yt-dlp-download/%(title)s.%(ext)s\" [HREF] && killall Terminal"'Image
Last edited:
boscofz
Senior Member
mifan23
Junior Member
Hiện một số bản dịch mới đang được triển khai dần trong phiên bản 122 của Firefox Android, thím nào thấy chỗ nào chưa hay hay quá dài có thể góp ý cho mình tại đây:






Similar threads
- Replies
- 0
- Views
- 116
- Replies
- 10
- Views
- 613
- Replies
- 0
- Views
- 201
- Replies
- 237
- Views
- 20K