turtleGod
Senior Member
Em đang làm threejs từ blender nhưng mắc quả convert world từ blender qua. Setup bên blender như dưới, scene k có light nào khác, nhưng loay hoay mãi cái scene bên three vẫn sáng trưng

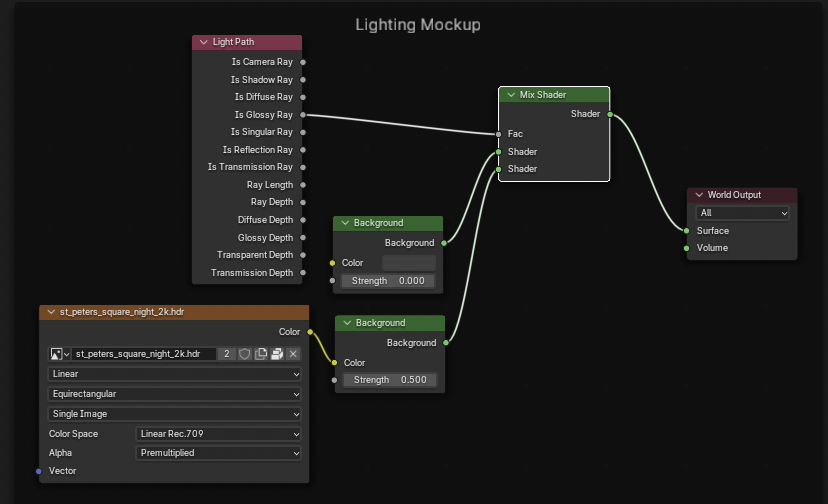
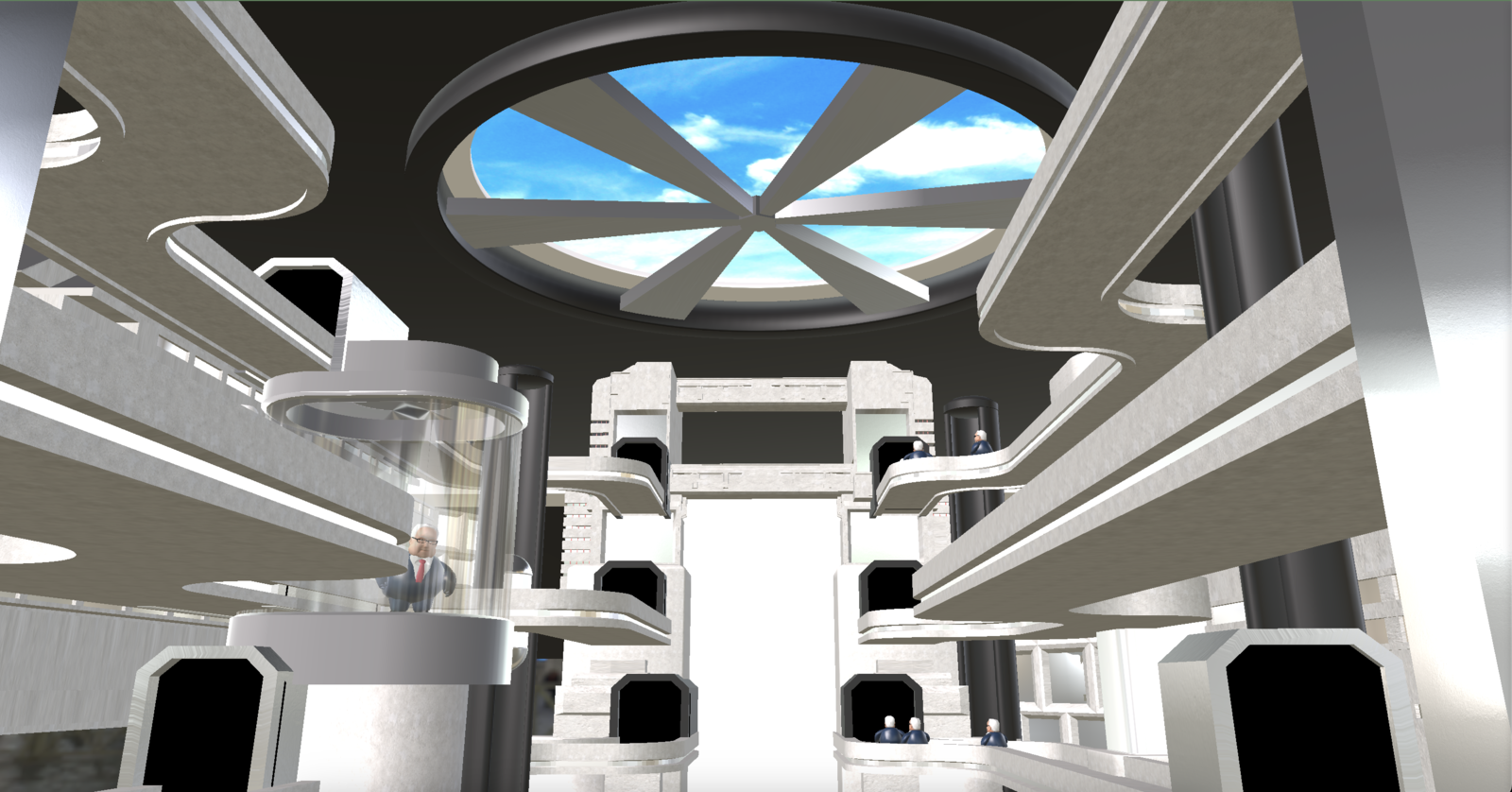
Đây là bên blender

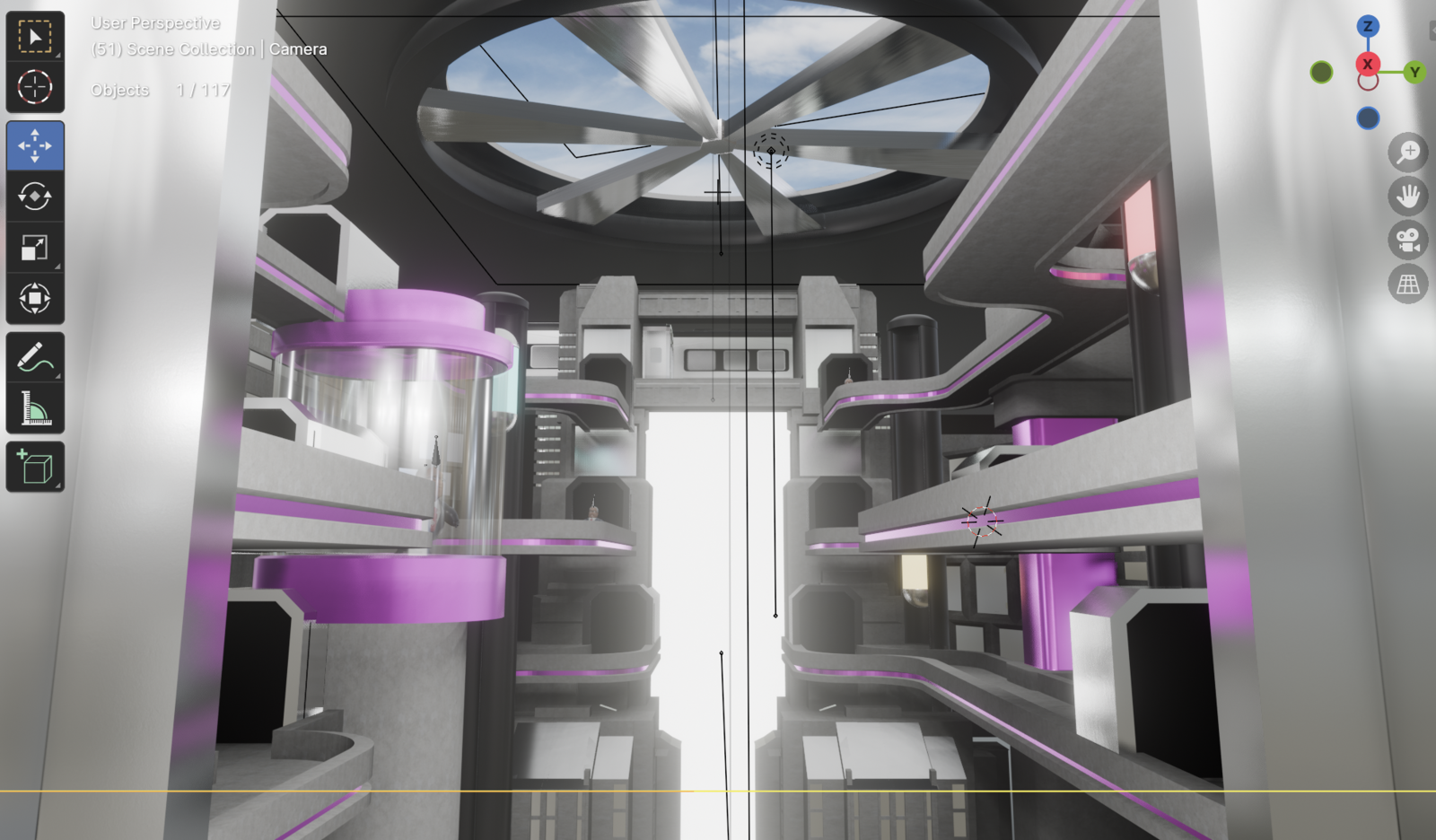
Đây là bên three

E load model qua glb, xong thêm env như dưới ạ
Các cụ giúp em xoay sở pha này, cụ nào thiện chí ib riêng e hậu tạ gói cà phê ạ
Đây là bên blender
Đây là bên three
E load model qua glb, xong thêm env như dưới ạ
JavaScript:
new RGBELoader().load("st_peters_square_night_2k.hdr", function (texture) {
texture.mapping = THREE.EquirectangularReflectionMapping
scene.background = texture
scene.environment = texture
// texture.colorSpace = THREE.SRGBColorSpace
// texture.mapping = THREE.UVMapping
// texture.mapping = THREE.CubeReflectionMapping
// texture.mapping = THREE.CubeRefractionMapping
// texture.mapping = THREE.EquirectangularRefractionMapping
})Các cụ giúp em xoay sở pha này, cụ nào thiện chí ib riêng e hậu tạ gói cà phê ạ





