munkylo
Senior Member
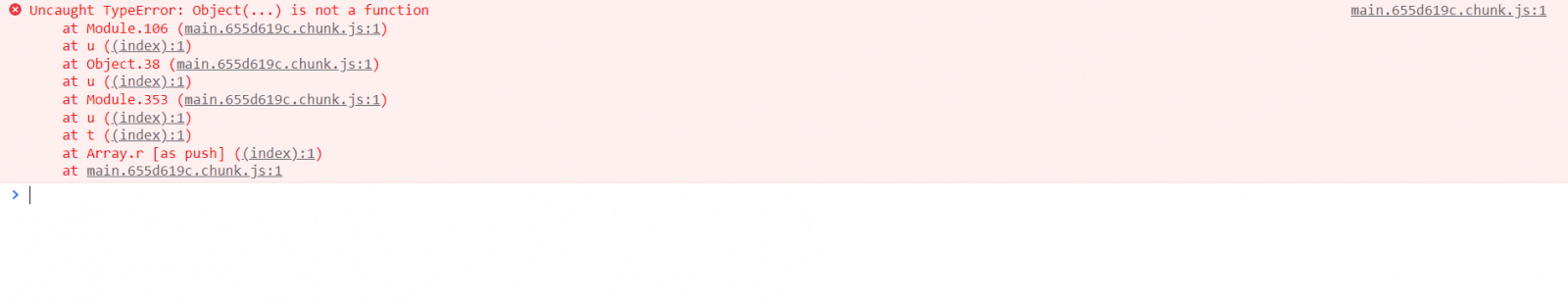
Chào các thím ạ , em có deploy code react lên netlify và sau khi deploy thành công mở web lên thì nó bị lỗi như này

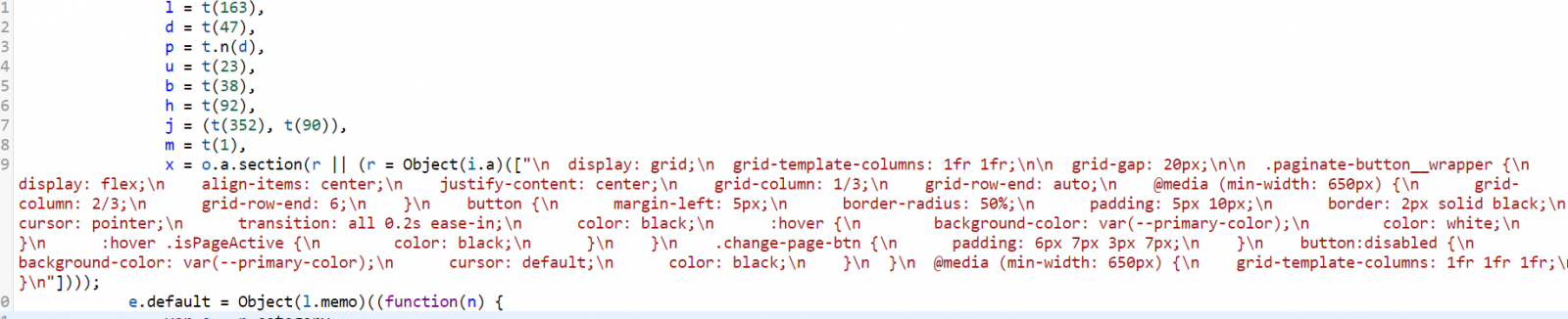
Và đây là một số log của nó


Link trực tiếp : https://elastic-jackson-625337.netlify.app/
Theo em tìm hiểu thì lỗi này là lỗi không nhân ra nó là function và như trong cái log kia show ra thì có vẻ là css và css thì em có dùng styled component , hoặc em cũng không biết có phải là tại nó làm sao không nữa hay tại cái gì . Ở dưới local thì mọi thứ vẫn bình thường , em chạy cả trên môi trường dưới local của thằng netlify bằng netlify dev thì thấy vẫn bình thường không lỗi gì cả
. Ở dưới local thì mọi thứ vẫn bình thường , em chạy cả trên môi trường dưới local của thằng netlify bằng netlify dev thì thấy vẫn bình thường không lỗi gì cả  . Thực sự em tìm rất nhiều rồi nhưng vẫn không hiểu mình sai ở đâu và bất lực thực sự mong các thím giúp em với ạ e cảm ơn
. Thực sự em tìm rất nhiều rồi nhưng vẫn không hiểu mình sai ở đâu và bất lực thực sự mong các thím giúp em với ạ e cảm ơn  .
.
Đây là link github chứa code của em : https://github.com/munkylo7578/rolex-shop
Và đây là một số log của nó
Link trực tiếp : https://elastic-jackson-625337.netlify.app/
Theo em tìm hiểu thì lỗi này là lỗi không nhân ra nó là function và như trong cái log kia show ra thì có vẻ là css và css thì em có dùng styled component , hoặc em cũng không biết có phải là tại nó làm sao không nữa hay tại cái gì
 . Ở dưới local thì mọi thứ vẫn bình thường , em chạy cả trên môi trường dưới local của thằng netlify bằng netlify dev thì thấy vẫn bình thường không lỗi gì cả
. Ở dưới local thì mọi thứ vẫn bình thường , em chạy cả trên môi trường dưới local của thằng netlify bằng netlify dev thì thấy vẫn bình thường không lỗi gì cả  . Thực sự em tìm rất nhiều rồi nhưng vẫn không hiểu mình sai ở đâu và bất lực thực sự mong các thím giúp em với ạ e cảm ơn
. Thực sự em tìm rất nhiều rồi nhưng vẫn không hiểu mình sai ở đâu và bất lực thực sự mong các thím giúp em với ạ e cảm ơn  .
.Đây là link github chứa code của em : https://github.com/munkylo7578/rolex-shop




 .Còn typescript thì em sẽ tìm hiểu dần ạ tại em cũng mới học thôi
.Còn typescript thì em sẽ tìm hiểu dần ạ tại em cũng mới học thôi 