A/ Giới thiệu:
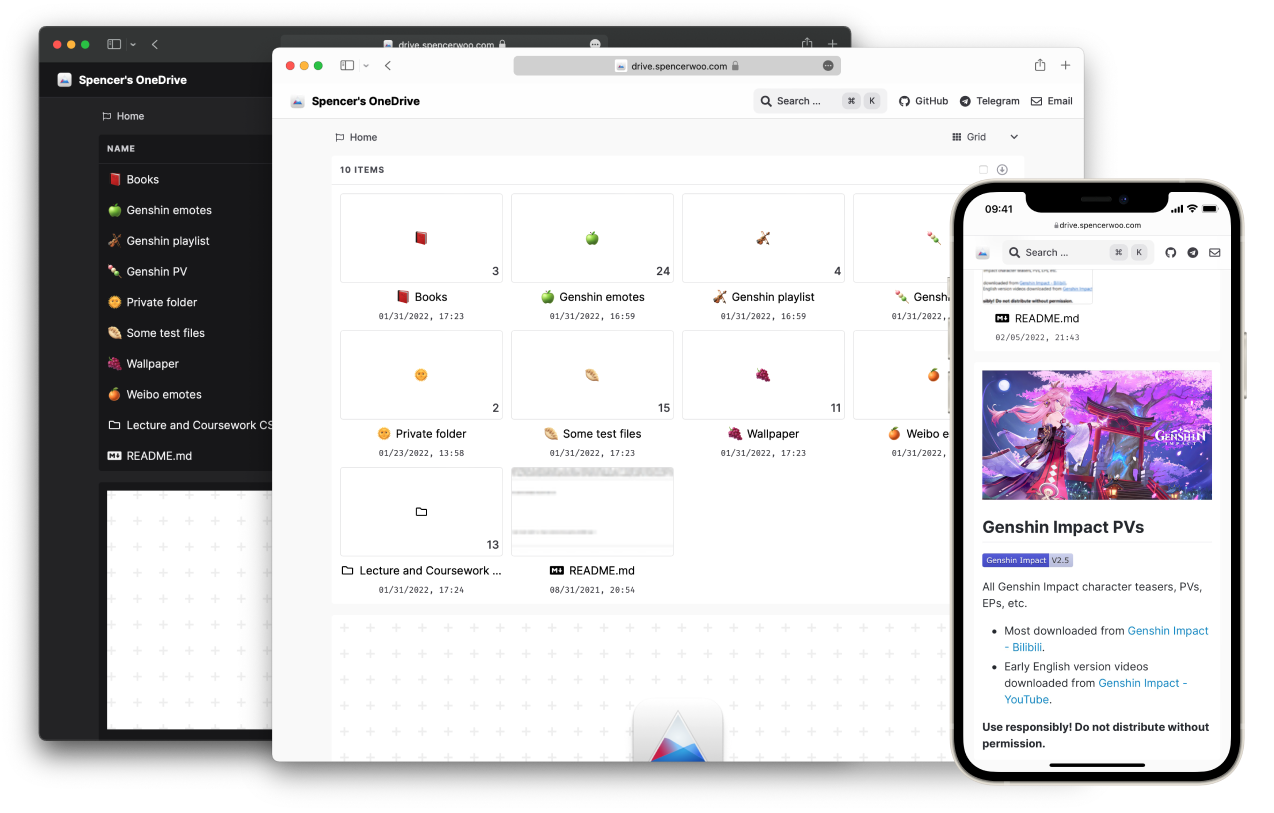
onedrive-vercel-index là một Web UI cho onedrive, dùng để xem các file trong onedrive dưới dạng web tương tự như thế này Spencer's OneDrive (https://drive.swo.moe/)
B/ Chuẩn bị:
Tài khoản onedrive: Nếu là tài khoản edu, E5 (dev), office 365 family... thì phải có tài khoản quyền admin của cái nhóm ấy, hoặc quen biết với admin của nhóm ấy nhờ họ giúp, kéo xuống mục E đăng nhập để xem thêm.
Tài khoản E5 thì hoàn toàn miễn phí, lại có sẵn luôn quyền admin, có thể tham khảo thread này:
 voz.vn
Đăng ký tài khoản cloudflare (nếu chưa có)
voz.vn
Đăng ký tài khoản cloudflare (nếu chưa có)
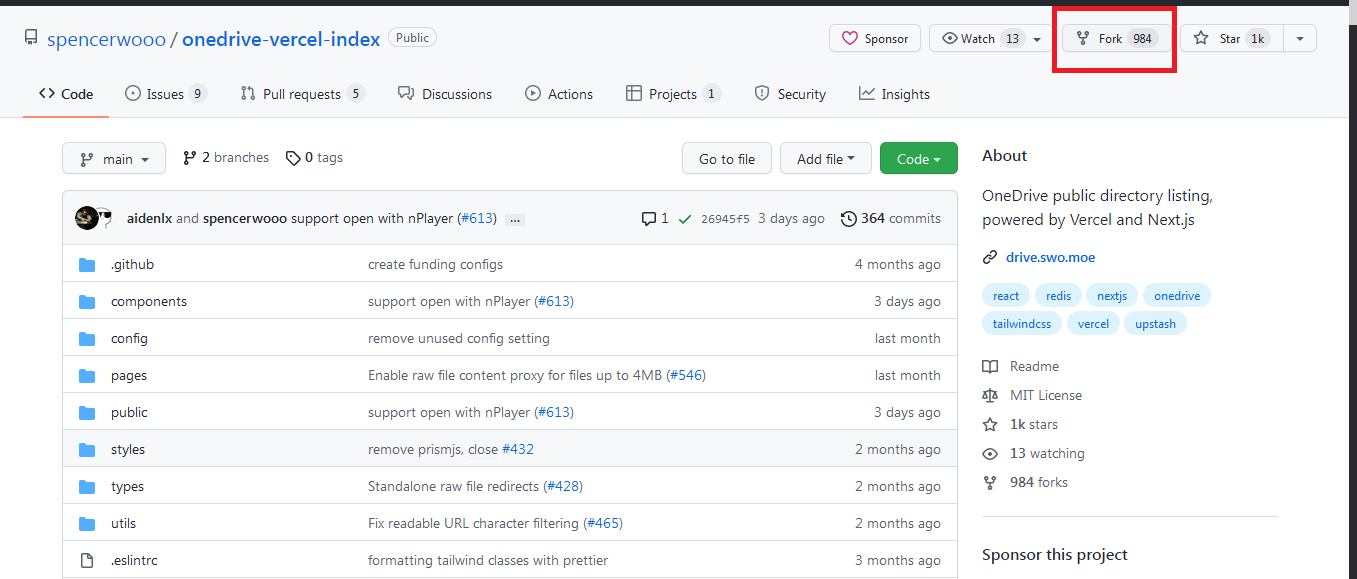
Fork lại project này trên github
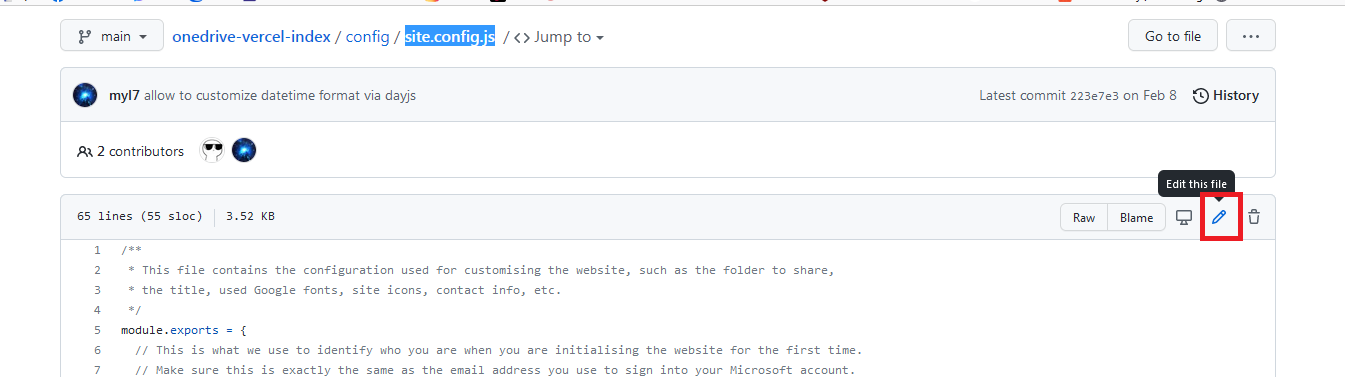
Vào project đã fork > Vào folder Config > site.config.js > bấm vào đây để edit file

Sau đó vào notepad tạo 1 file tên là
Sau khi sửa xong, kéo xuống dưới bấm nút Commit changes
D/ Deploy:
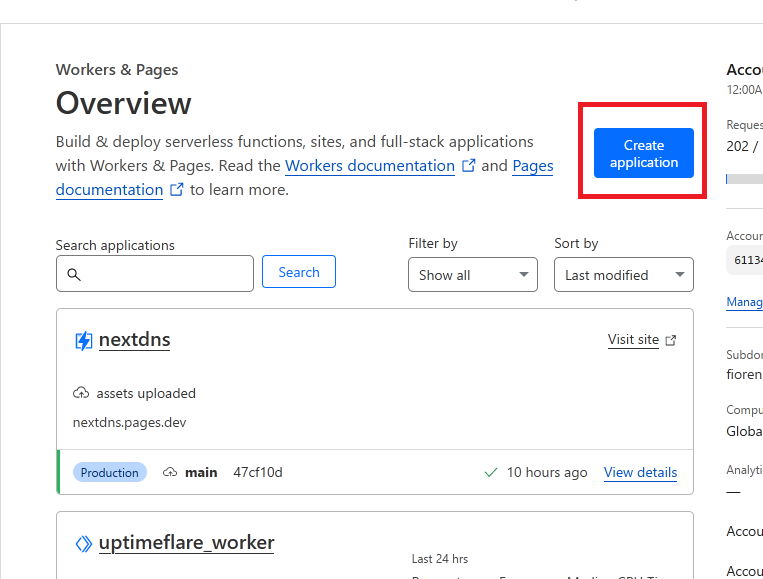
Vào đây

Rồi đăng nhập vào tài khoản github, cấp quyền cho app cloudflare để đọc được các repo.
Sau khi cấp quyền xong thì chọn repo
Ở bước tiếp theo chọn

Rối bấm
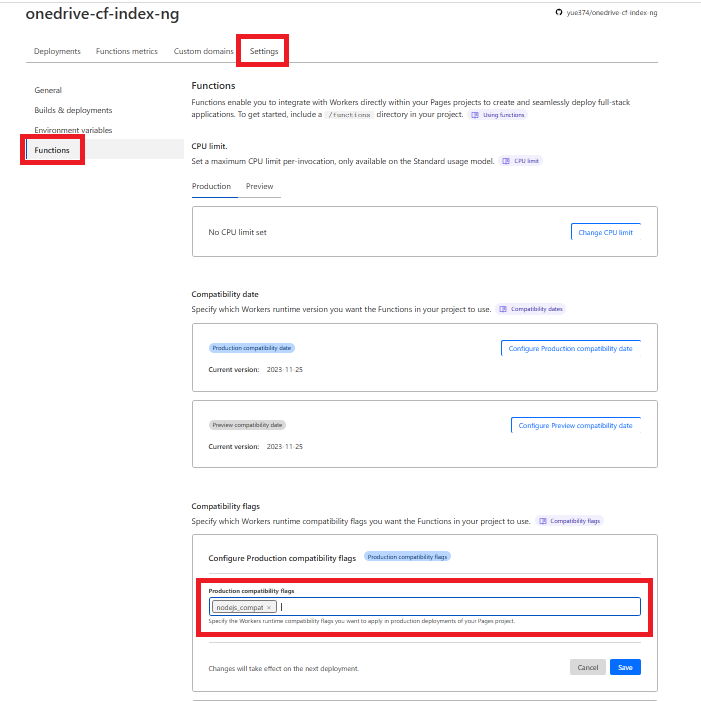
Rồi vào Settings > Functions > Compatibility flags điền vào

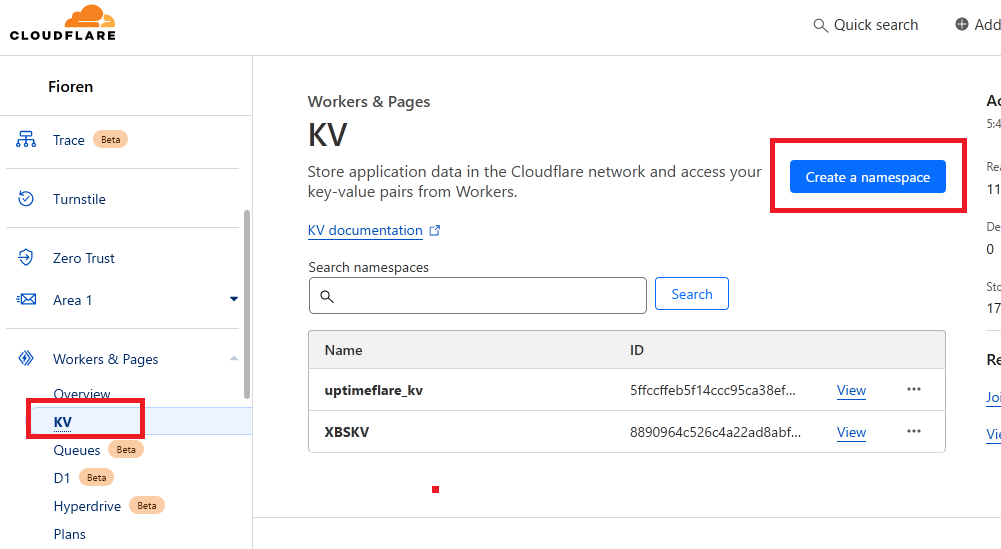
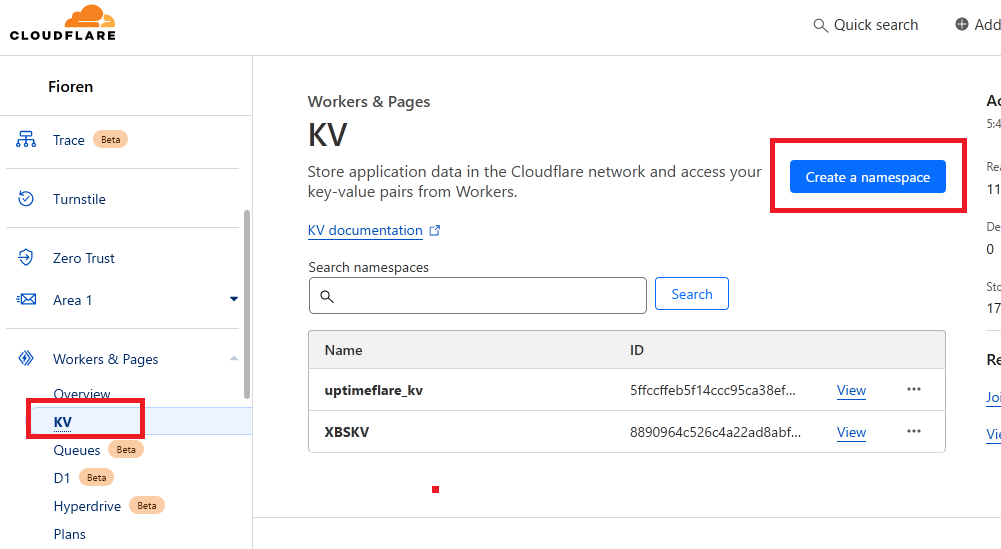
Sau đó mở tab khác vào đây, tạo một cái KV với tên tùy thích:

Quay trở lại mục Settings > Functions ở bước trên, kéo xuống mục

Vào Settings > Environment variables > tạo Variable name là

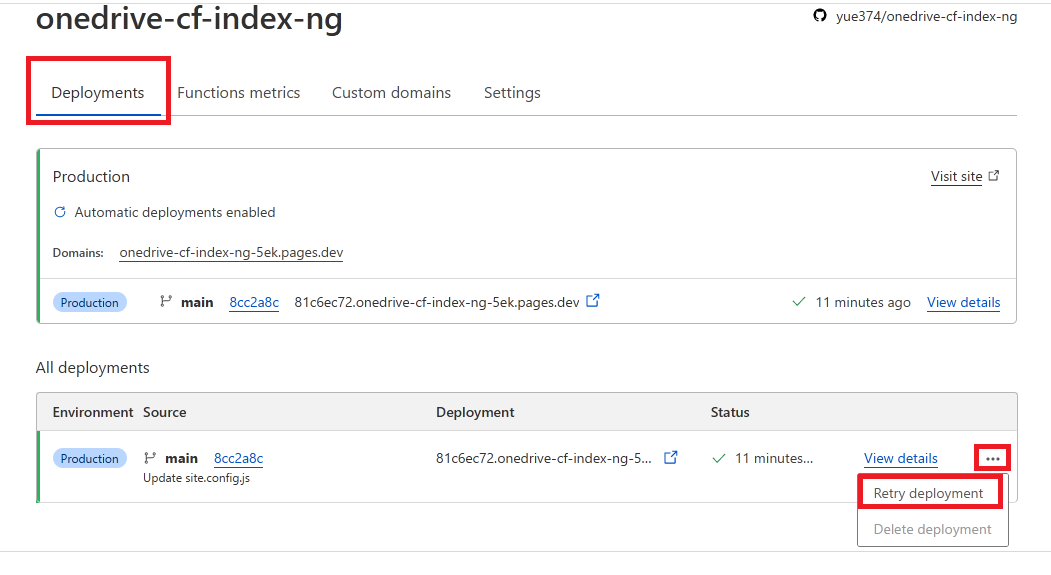
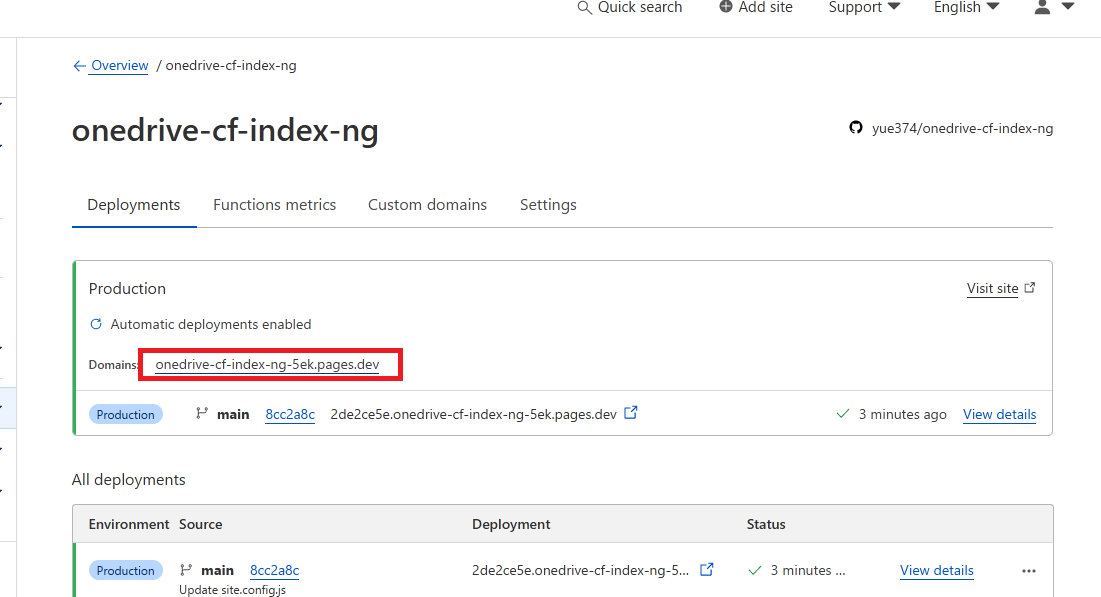
Sau đó chọn tab Deployment > Retry Deployment và chờ đến khi xong.

E/ Đăng nhập:
Vào domain này:

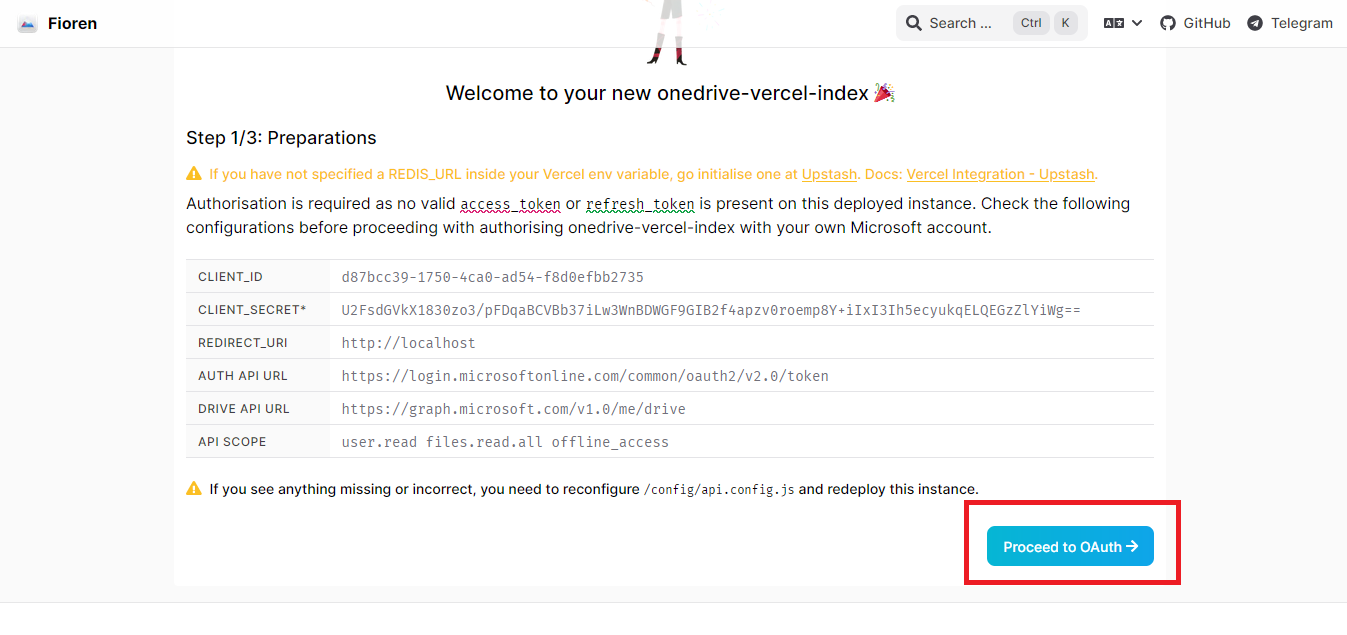
Rồi bấm Proceed to OAuth

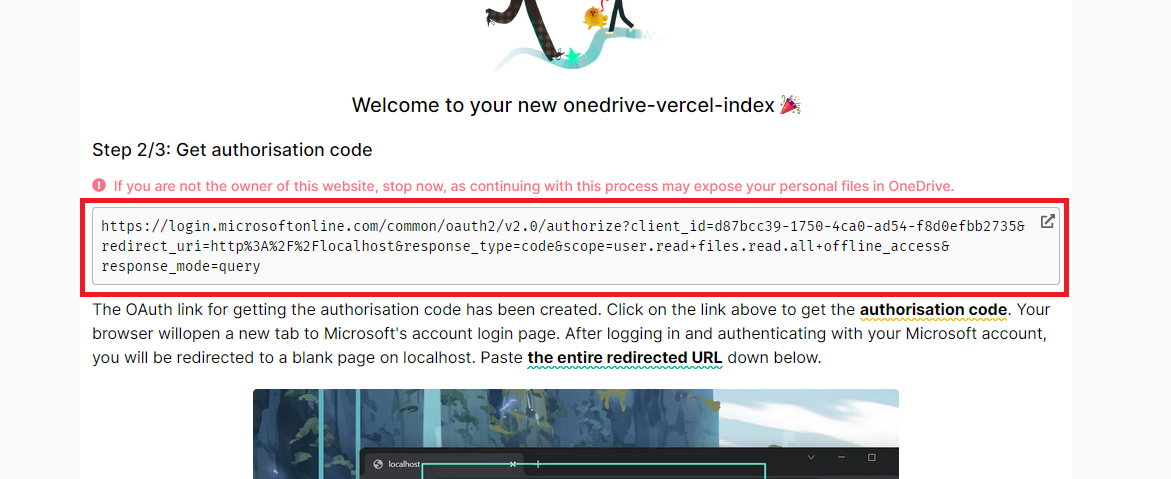
Paste link này vào đây
Vậy là xong vào lại domain vừa tạo bước trên và thưởng thức.
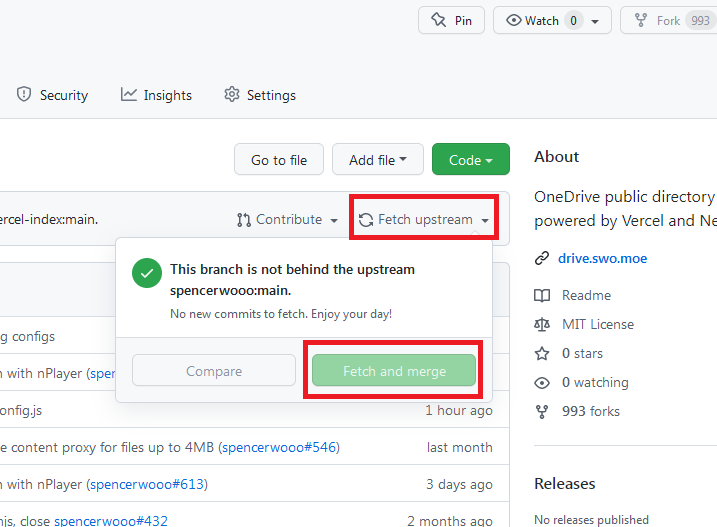
Lâu lâu nhớ vào project github bấm vào nút này để update phiên bản mới nhé. Chỉ cần ấn là đủ, không cần làm gì hết vercel sẽ tự động deploy
//Một project tương tự dành cho google drive, đơn giản hơn nhiều so với onedrive.
GitHub - menukaonline/goindex-extended: A Google Drive Index, which has a lot of extra features, running on Cloudflare Workers. (https://github.com/cheems/goindex-extended)
//backup hình
onedrive-vercel-index là một Web UI cho onedrive, dùng để xem các file trong onedrive dưới dạng web tương tự như thế này Spencer's OneDrive (https://drive.swo.moe/)
Với những tính năng:
- Direct link tất cả các file trong onedrive.
- Xem trực tiếp tất cả các file video, nhạc, ảnh, ebook, pdf, office...
- Có preview ảnh, video, pdf...
- Tải nhiều file/thư một cùng lúc.
- Có nút phát video thông qua VLC, Potplayer...
- Có dark mode.
- Các tính năng trên đều tương thích với điện thoại, tv...
- Không cần tốn công đăng nhập khi vào trên thiết bị khác.
- Hoàn toàn miễn phí.
B/ Chuẩn bị:
Tài khoản onedrive: Nếu là tài khoản edu, E5 (dev), office 365 family... thì phải có tài khoản quyền admin của cái nhóm ấy, hoặc quen biết với admin của nhóm ấy nhờ họ giúp, kéo xuống mục E đăng nhập để xem thêm.
Tài khoản E5 thì hoàn toàn miễn phí, lại có sẵn luôn quyền admin, có thể tham khảo thread này:
thảo luận - Đăng ký Microsoft 365 developer E5 miễn phí dùng thử 90 ngày tự động gia hạn khi còn kích hoạt
Trong thời buổi kinh tế khó khăn mà muốn dùng free mà không phạm pháp các thím có thể đăng ký tài khoản để dùng Office 365 E5, Ondrive 5T và họp trực tuyến cho trường học hoặc công ty qua Microsoft Team hoàn toàn miễn phí. Tip gia hạn các bạn tham khảo...
Fork lại project này trên github
C/ Cài đặt trên github: (Bước này để cá nhân hóa, nếu như thích để mặc định thì bỏ qua)
Vào project đã fork > Vào folder Config > site.config.js > bấm vào đây để edit file
Bây giờ chỉnh sửa file config này theo ý thích từng dòng sau, t chỉ hướng dẫn mấy cái nào cơ bản thôi, cái nào ko cần thiết quá thì đọc phần note englisk để tìm hiểu thêm:
title: "Spencer's OneDrive" Là tên website ở góc trái trên cùng vd: title: "Fioren",
baseDirectory: '/', Là folder trong onedrive để đưa lên Web UI, nếu muốn đưa tất cả trong tài khoản thì giữ nguyên, không thì thêm vào vd như /FolderA/FolderB. Lưu ý phải là đường dẫn tới folder đã có sẵn trong onedrive, folder không nên có dấu tiếng việt, khoảng cách, kí tự đặc biệt...footer: 'Powered by <a href="https://github.com/spencerwooo/onedrive-vercel-index" target="_blank" .... Dòng này là để quảng cáo, xóa đi cho đỡ tốn chỗ. bằng cách xóa toàn bộ 2 dòng này.protectedRoutes: ['/Private folder/u-need-a-password', '/Some test files/Protected route'], Dùng để đặt password cho folder. VD: Folder cần đặt pass là: /My => code là
Code:
"protectedRoutes": [
'/My',
],.password nội dung là cái password cần đặt (lưu ý password 6 ký tự trở lên), sau đó upload vào trong cái folder My trên onedriveemail: 'mailto:[email protected]', xóa đi cho đỡ tốn chỗ sửa thành email: '', datetimeFormat: 'YYYY-MM-DD HH:mm:ss', sửa thành datetimeFormat: 'DD-MM-YYYY HH:mm:ss', cho hợp định dạng thời gian ở VNSau khi sửa xong, kéo xuống dưới bấm nút Commit changes
D/ Deploy:
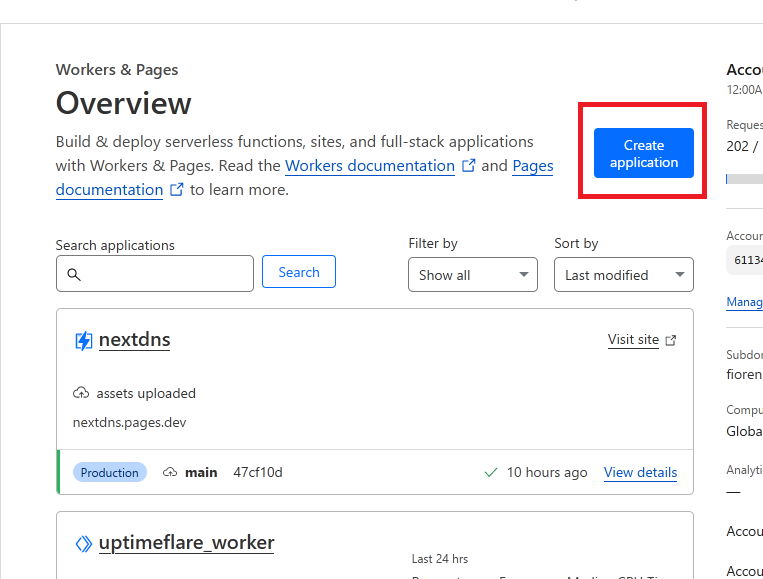
Vào đây

Rồi đăng nhập vào tài khoản github, cấp quyền cho app cloudflare để đọc được các repo.
Sau khi cấp quyền xong thì chọn repo
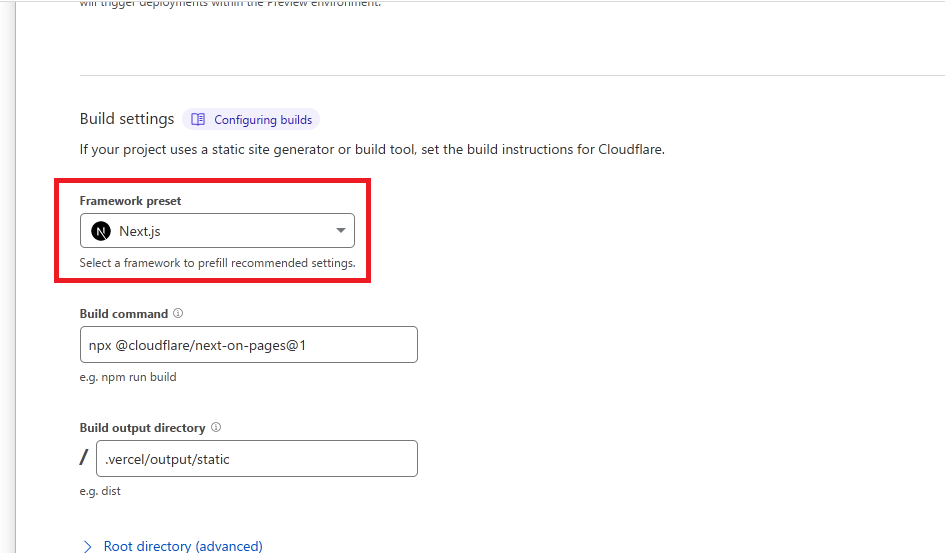
onedrive-cf-index-ng trong danh sách rồi bấm Begin SetupỞ bước tiếp theo chọn
Framework preset là Next.js:
Rối bấm
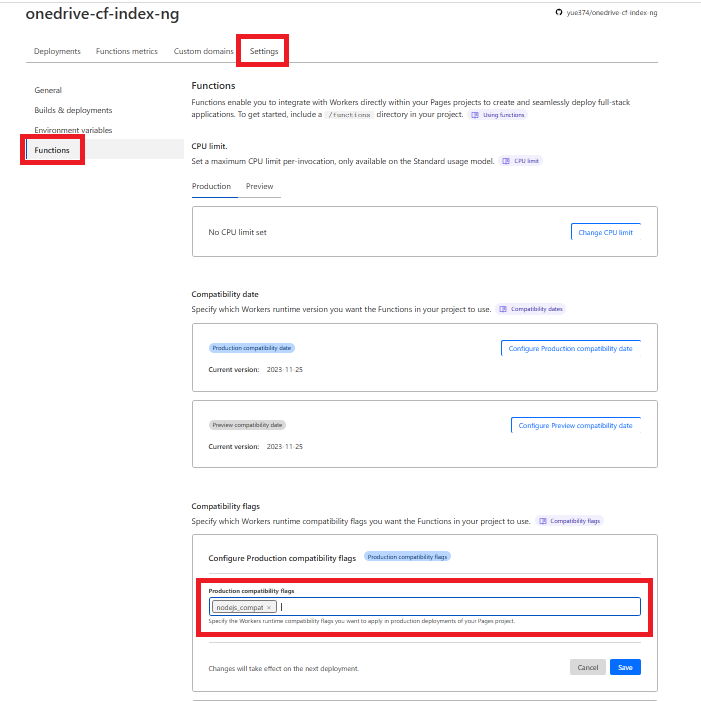
Save and Deploy chờ cho khi nó Build xong, thì ấn Continue to project.Rồi vào Settings > Functions > Compatibility flags điền vào
nodejs_compat rồi bấm Save
Sau đó mở tab khác vào đây, tạo một cái KV với tên tùy thích:

Quay trở lại mục Settings > Functions ở bước trên, kéo xuống mục
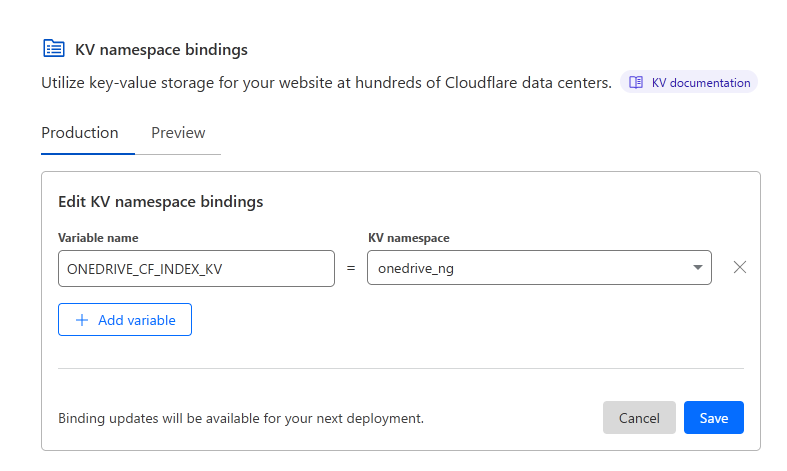
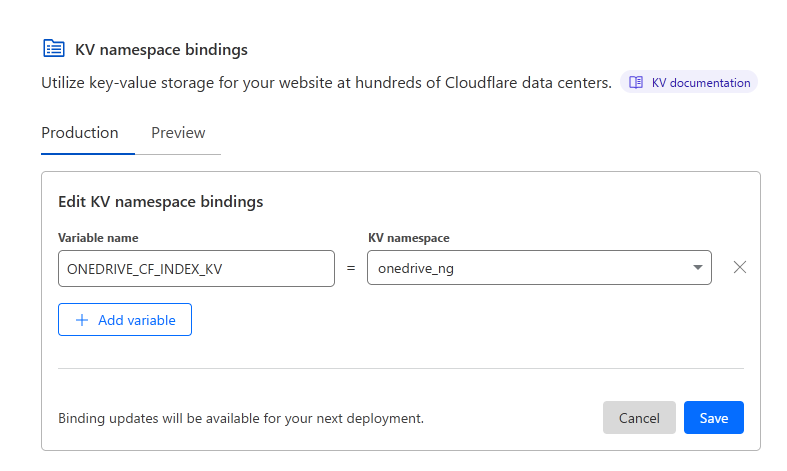
KV namespace bindings bấm Add bindingKV namespace chọn cái KV vừa mới tạoVariable name điền ONEDRIVE_CF_INDEX_KV rồi bấm Save
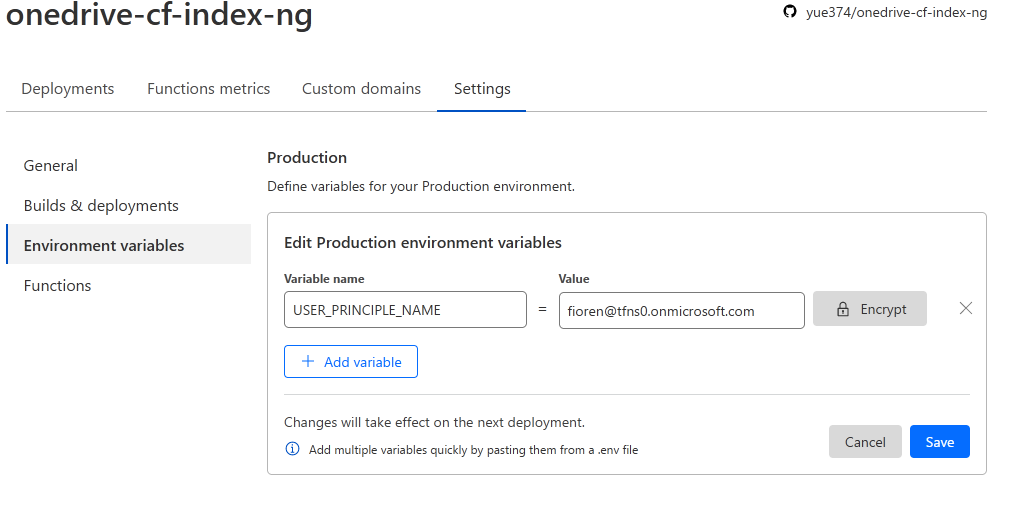
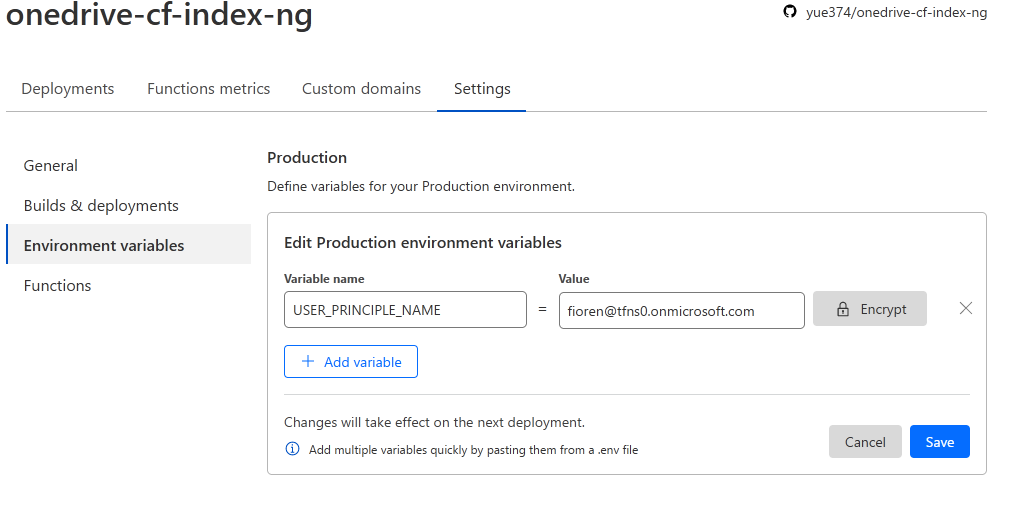
Vào Settings > Environment variables > tạo Variable name là
USER_PRINCIPLE_NAME, value địa chỉ Email account admin microsoft
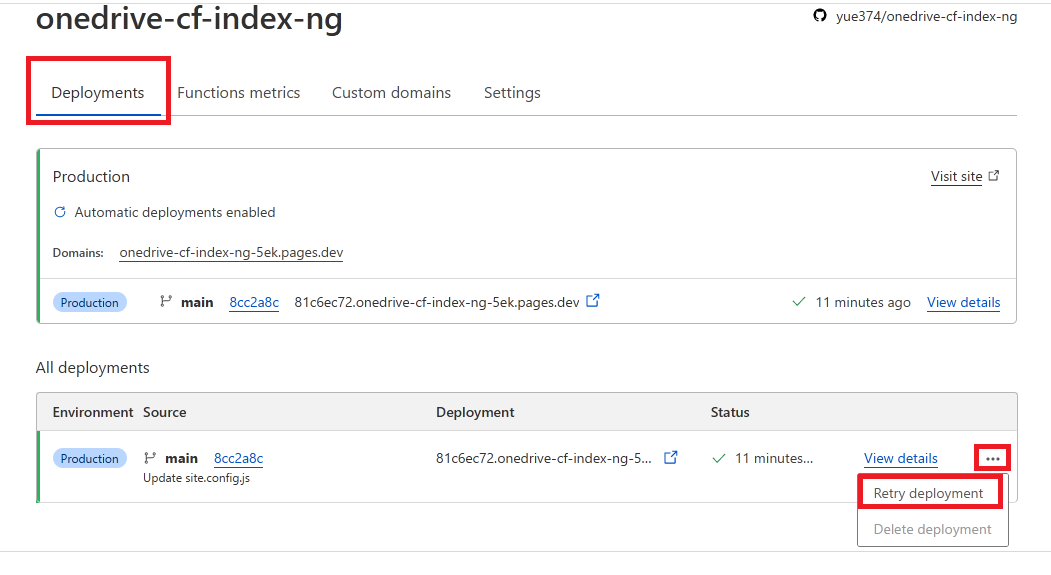
Sau đó chọn tab Deployment > Retry Deployment và chờ đến khi xong.

E/ Đăng nhập:
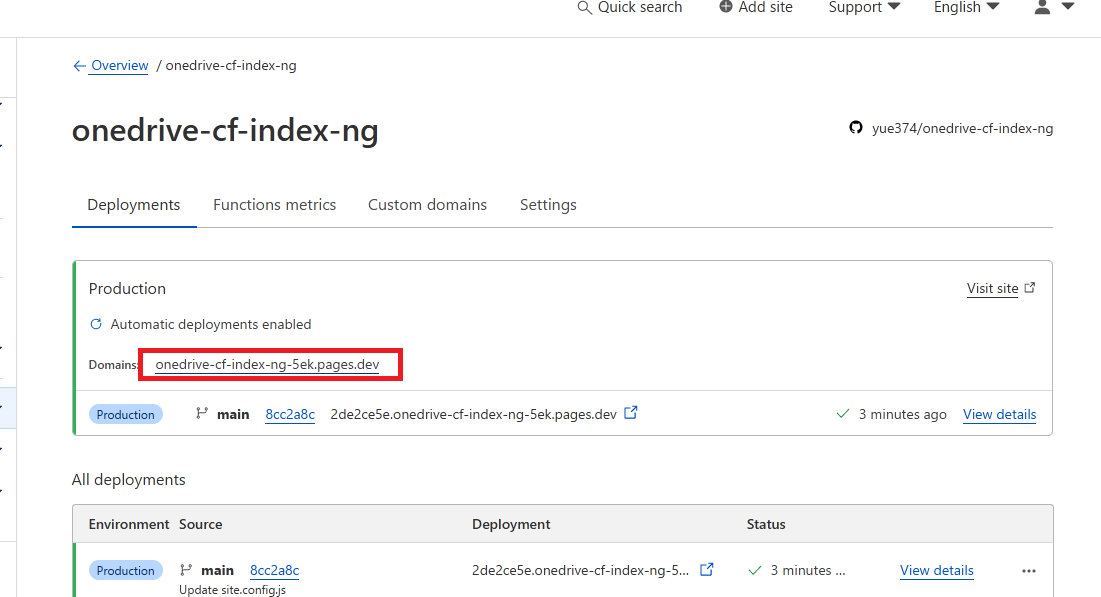
Vào domain này:

Rồi bấm Proceed to OAuth
Sau đó bấm vào link này
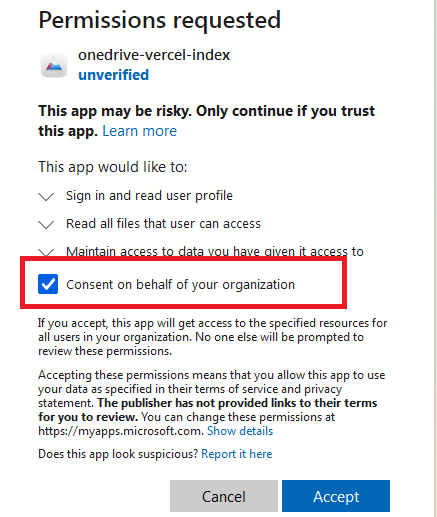
Đăng nhập các kiểu, chấp nhận app các kiểu blabla. Lưu ý: Nếu như bạn chỉ là thành viên trong nhóm onedrive không phải là admin thì nhờ admin vào link đó, bấm đồng ý cho app đó và chọn "Thay mặt cho tổ chức". Rồi vào account của mình kích hoạt bình thường các bước tiếp theo.
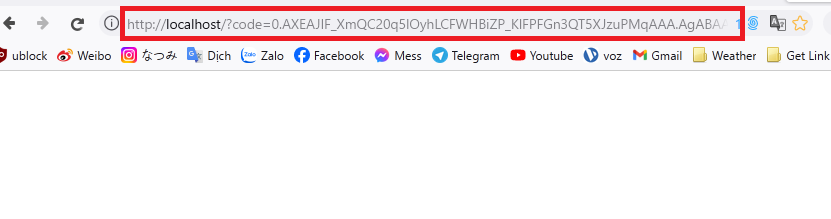
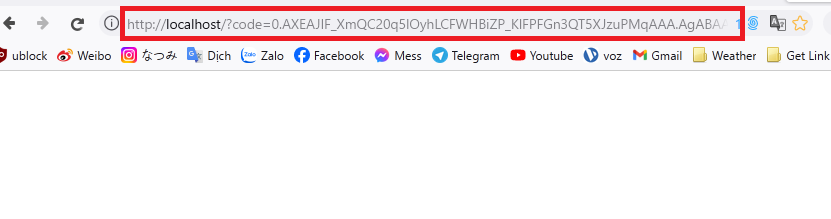
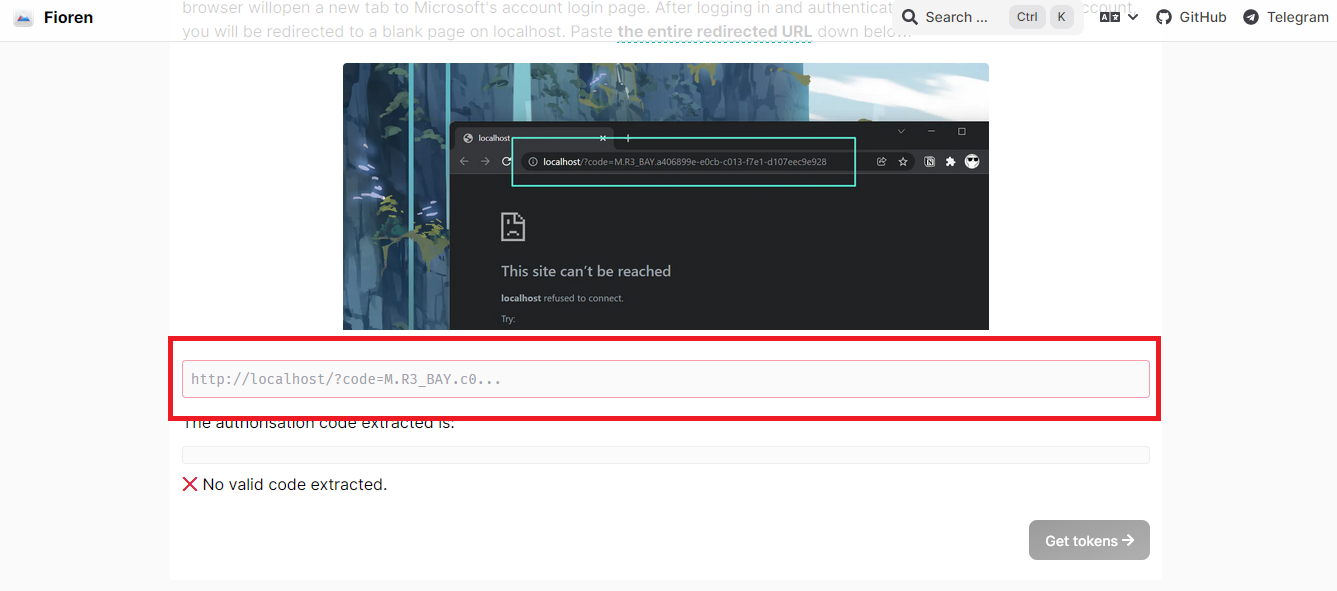
Sau khi đăng nhập xong nó sẽ mở ra 1 popup, copy link này ở thanh địa chỉ

Paste link này vào đây
Bấm Get tokens > Store tokens
Vậy là xong vào lại domain vừa tạo bước trên và thưởng thức.
Lâu lâu nhớ vào project github bấm vào nút này để update phiên bản mới nhé. Chỉ cần ấn là đủ, không cần làm gì hết vercel sẽ tự động deploy
//Một project tương tự dành cho google drive, đơn giản hơn nhiều so với onedrive.
GitHub - menukaonline/goindex-extended: A Google Drive Index, which has a lot of extra features, running on Cloudflare Workers. (https://github.com/cheems/goindex-extended)
//backup hình
https://imgur.com/a/kUwU6L6
Last edited:












 nhưng mail edu thì chắc tầm 3-4 năm gì đấy
nhưng mail edu thì chắc tầm 3-4 năm gì đấy 




 Cái E5 là cái dễ nhất r, nó có quyền admin luôn khỏi cần xin xỏ ai.
Cái E5 là cái dễ nhất r, nó có quyền admin luôn khỏi cần xin xỏ ai.