Chu Cong Canh
Senior Member
@shenzero999 @toi la gay :sosad:
Tôi dùng điện thoại Samsung mà anh Gúc Gồ anh ấy báo như này thì có chết ko
View attachment 2123915
Việc đầu tiên sau khi t mua máy là tắt cái của nợ qq ý đi
@shenzero999 @toi la gay :sosad:
Tôi dùng điện thoại Samsung mà anh Gúc Gồ anh ấy báo như này thì có chết ko
View attachment 2123915
tắt ở chỗ nào vậy fenViệc đầu tiên sau khi t mua máy là tắt cái của nợ qq ý đi
Trong setting của máy, mục security sẽ có google play protect. Tắt trong đấy là đượctắt ở chỗ nào vậy fen
Như này là oke r fen nhểTrong setting của máy, mục security sẽ có google play protect. Tắt trong đấy là được
Đó, vậy thôi, ko cài mấy app linh tinh trên play store thì chả cần cái vớ vẩn nàyNhư này là oke r fen nhể
View attachment 2123986
Trang cài đặt & Giới thiệu tính năng: kiến thức - Tổng hợp những addon chất cho Firefox PC (+Mobile) (https://voz.vn/t/tong-hop-nhung-addon-chat-cho-firefox-pc-mobile.682181/post-24361588)có cách nào dùng libredirect sang freetube mà chỉ redirect khi mở video ko các bác
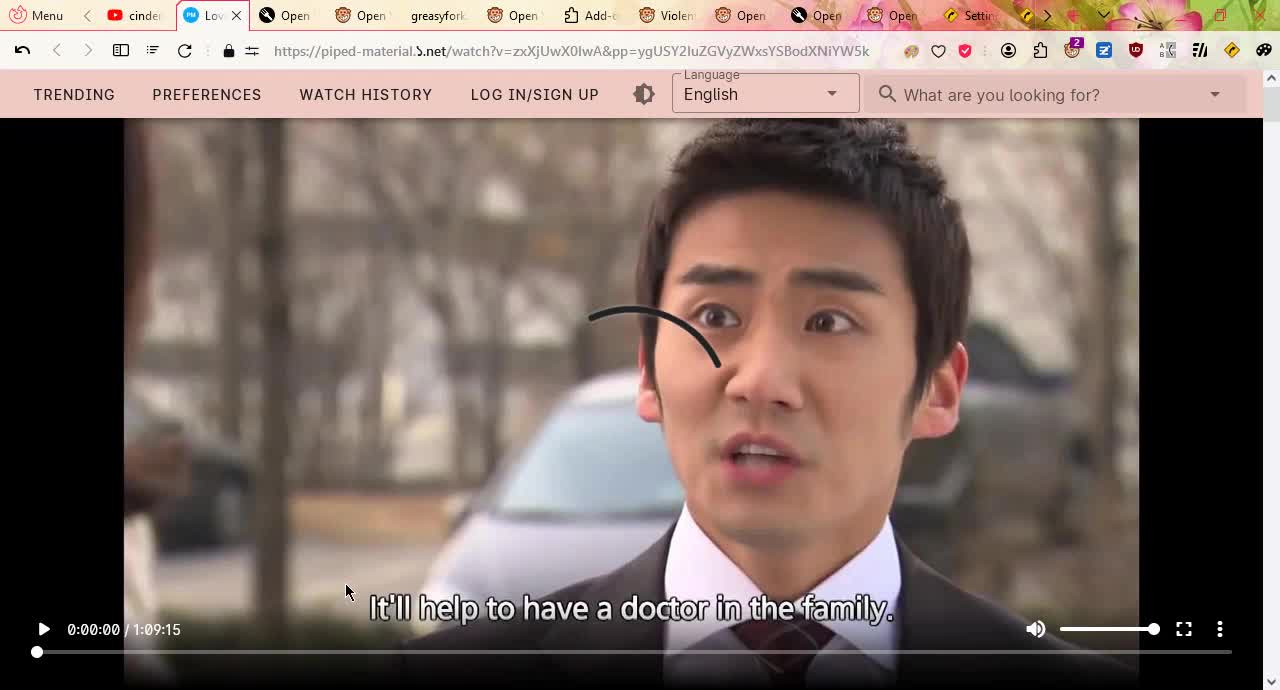
RegEx rồi nhấp chuột vào +, dán lần lượt https?://[a-zA-Z]*?\.youtube\.com/(?!watch).*?$ và https?://youtube\.com/(?!watch).*?$Video full không che, Piped Material:
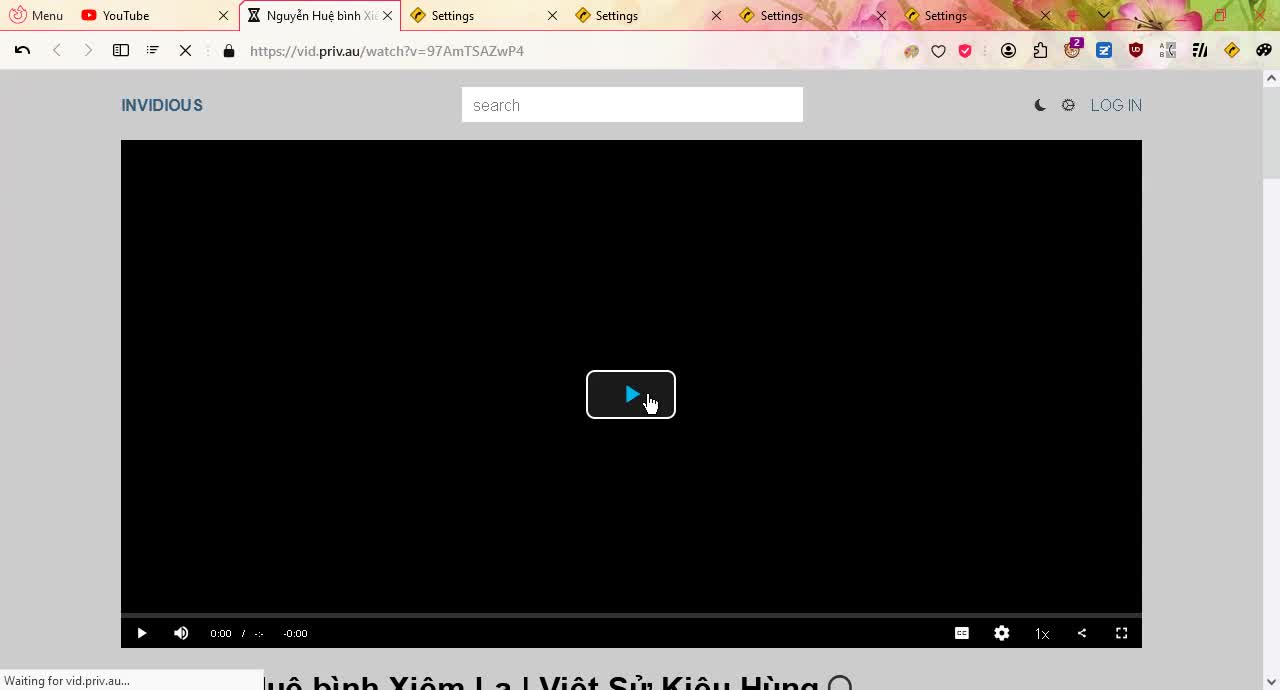
Invidious:
Watch floorp_2023-10-18_01-29-09.mp4 | Streamable
Watch "floorp_2023-10-18_01-29-09.mp4" on Streamable.streamable.com

Watch floorp_2023-10-18_01-47-05.mp4 | Streamable
Watch "floorp_2023-10-18_01-47-05.mp4" on Streamable.streamable.com
(?!) để ngoại lệ từ khóa.Đã bục mặc, thanks thầyĐược, thêm các liên kết mà muốn ngoại lệ vào đây, dùnghttps?://[a-zA-Z]*?\.youtube\.com/(?!watch).*?$
View attachment 2124001
@nhoxbuondkny Kỹ thuật RegEx nâng cao đây, cách dùng(?!)để ngoại lệ từ khóa.

Electron JS?@shenzero999 Tình hình là hoàng tử nên bảo họ ra AppImage không là họ quên đấy, hình như mất tiêu cái AppImage thân thuộc rồi: Build software better, together (https://github.com/goastian/midori-desktop/issues/new/choose)

Download Midori Browser
Download Midori Browser for Windows, Linux, MacOS, Android and soon iOS and enjoy private and fast browsing with ad blocker, trackers and more.astian.org
View attachment 2123690


Bần tăng bảo AppImage qua Telegram rồi, hoàng tử dân chuyên Linux thì tạo cái Issue trình bày thông não họ ra mới mong thành hiện thực được.Ngài vô commit issue nó bảo build appimage vs rpm đi, còn phế snap vs phế flatpak khỏi cần đâu. Giờ linux chỉ có 2 dòng deb vs rpm là vượt trội thôi, bọn khác thì appimage vs tar.xz hoặc txz cho lẹ




Thôi a ạ, làm theo thầy gầy config nó ra màu tím các thứ mù mịa nó mắt luôn@health cứ theo post hoà thượng gầy @toi la gay :sosad: config color manual nó làm luôn 1 lần, chứ cái dảk reader thì tôi dùng trên LibreWolf trên Linux có add-on PrivacyBadger và tôi đánh giá là cực tệ, nó mix màu ko dc ngon, vì tôi chỉ dùng 1 cho tất cả nên ko quan tâm gì nhiều.
Mà giờ ngài Gầy đang coi luật ba tư rồi đi ngủ rồi chứ có thức đâu mà réo
 Gu tôi là màu chuẩn dark reader đó
Gu tôi là màu chuẩn dark reader đóTôi thích màu tím ghét màu hường, yêu sự mặn mà của đại dương xanh, yêu vẻ đẹp của tự nhiên và thiên nhiên. Tím tượng trưng cho ma mị, huyền bí, hắc ám còn ngài muốn màu trong suốt hay màu hồng cánh sen thì ngài tự lên #1 config chứ sư Gay chỉ hết rồiThôi a ạ, làm theo thầy gầy config nó ra màu tím các thứ mù mịa nó mắt luônGu tôi là màu chuẩn dark reader đó


Addon skip thì có fastforward là ngon nhất rồi. Còn script mà bác muốn thì có script của thầy gầy đây. Nhưng nên sửa lại thành whitelist vì nó có thể break 1 số trang.@toi la gay :sosad: @Fioren có cách nào hay script nào skip mấy cái bộ đếm của trang dẫn đến link download hoặc chí ít là để bộ đếm vẫn chạy khi mở tab khác không, như cái link dưới đây cứ click đi tab khác là nó ngừng chạy
Stly
stfly.xyz
// ==UserScript==
// @name PreventPageVisibility
// @namespace https://github.com/IceWreck
// @match *://*/*
// @run-at document-start
// @grant none
// @version 1.1
// @author IceWreck
// @description Block websites from knowing if you switched tabs/windows
// ==/UserScript==
// This userscript blocks the page visibility API and to some extent the old blur/focus APIs.
let events_to_block = [
"visibilitychange",
"webkitvisibilitychange",
"mozvisibilitychange",
"hasFocus",
"blur",
"focus",
"mouseleave"
]
for (event_name of events_to_block) {
document.addEventListener(event_name, function (event) {
event.preventDefault();
event.stopPropagation();
event.stopImmediatePropagation();
}, true);
}
for (event_name of events_to_block) {
window.addEventListener(event_name, function (event) {
event.preventDefault();
event.stopPropagation();
event.stopImmediatePropagation();
}, true);
}
document.hasFocus = function () { return true; };
document.onvisibilitychange = null;
Object.defineProperty(document, "visibilityState", { value: "visible" });
Object.defineProperty(document, "hidden", { value: false });
Object.defineProperty(document, "mozHidden", { value: false });
Object.defineProperty(document, "webkitHidden", { value: false });
Object.defineProperty(document, "webkitVisibilityState", { value: "visible" });
