Thermophilic.Bacteria
Senior Member
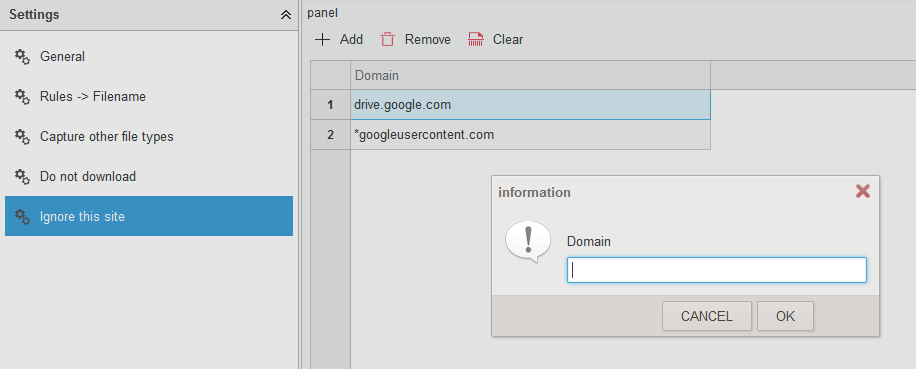
Làm thế nào để ngăn con dịt pede down ở google drive đây các bác, thử nãy giờ mà vẫn nó vẫn cứ nhảy ra




Để forward ca mổ đẻ cho ngài Columbus pede @shenzero999 và ngài chủ tịch chuồng vịt pede @FiorenLàm thế nào để ngăn con dịt pede down ở google drive đây các bác, thử nãy giờ mà vẫn nó vẫn cứ nhảy ra
View attachment 2205024
Link download chỗ nào thầy Gei ơi, vào tìm ở release mà ko thấy linkTiện đây tác giả giao diện OperaGX mới ra giao diện Floorp-ONE (nếu thích dùng Firefox-ONE cũng được), cách cài tương tự bài:
Kết cục:
View attachment 2204947
View attachment 2204945
Tải bằng Code -> Download ZIP sẽ luôn được hàng mới, nóng bỏng rộp tay:Link download chỗ nào thầy Gei ơi, vào tìm ở release mà ko thấy link
Đa tạ thầy, giờ mới biết, thế mà thằng tác giả nó hướng dẫn ng ta như thậtTải bằng Code -> Download ZIP sẽ luôn được hàng mới, nóng bỏng rộp tay:
View attachment 2205040
Ae cho hỏi có config hay tweak nào của firefox cho mình mở tab mới ngay cạnh tab hiện tại không
| browser.tabs.insertAfterCurrent | true |
|---|
Bind ở trong phần quản lý nút chuột 4, 5 thành Ctrl+Tab và Ctrl+Shift+Tab, hiện tại có phải mặc định nó là Back/Forward ?với có cách nào sử dụng 2 phím mouse4 mouse5 cạnh chuột để xoay vòng tab hiện tại với last opened tab không mình nghĩ nếu có cái đó là quality of life quá ngon

/* Sidebar for sideberry */
#sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] {
--uc-sidebar-width: 68px !important;
--uc-sidebar-hover-width: 250px;
--uc-autohide-sidebar-delay: 300ms;
position: relative;
min-width: var(--uc-sidebar-width) !important;
width: var(--uc-sidebar-width) !important;
max-width: var(--uc-sidebar-width) !important;
z-index: 1;
}
#sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"]
> #sidebar-splitter {
display: none;
}
#sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"]
> #sidebar {
transition: min-width 115ms linear var(--uc-autohide-sidebar-delay) !important;
min-width: var(--uc-sidebar-width) !important;
will-change: min-width;
}
#sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"]:hover
> #sidebar {
min-width: var(--uc-sidebar-hover-width) !important;
transition-delay: 0ms !important;
}Cái này càng dễ, chỉnh theo:Edit: ok mình chỉnh được ở app chuột rồi mà cái lệnh bác gửi là xoay vòng tất cả tab ý mình là xoay vòng giữa 2 tab mở gần nhất, nếu mà firefox chưa có thì mình cứ xài thế thôi cảm ơn bác
Cái này hỏi @nhoxbuondkny cho chuẩn vì cần code CSS khác mới qua phải ẩn hiện được chứ code của mrotherguy không được.@toi la gay :sosad:
Bác ơi m muốn chuyển sideberry qua bên phải mà auto ẩn/hiện nó vẫn sổ qua phải như hình
View attachment 2205108
vậy phải sửa code trong userchrome.css thế nào cho nó sổ qua trái nhỉ:
Code:/* Sidebar for sideberry */ #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] { --uc-sidebar-width: 68px !important; --uc-sidebar-hover-width: 250px; --uc-autohide-sidebar-delay: 300ms; position: relative; min-width: var(--uc-sidebar-width) !important; width: var(--uc-sidebar-width) !important; max-width: var(--uc-sidebar-width) !important; z-index: 1; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar-splitter { display: none; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar { transition: min-width 115ms linear var(--uc-autohide-sidebar-delay) !important; min-width: var(--uc-sidebar-width) !important; will-change: min-width; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"]:hover > #sidebar { min-width: var(--uc-sidebar-hover-width) !important; transition-delay: 0ms !important; }
nhờ bác @nhoxbuondkny xem giúp@toi la gay :sosad:
Bác ơi m muốn chuyển sideberry qua bên phải mà auto ẩn/hiện nó vẫn sổ qua phải như hình
View attachment 2205108
vậy phải sửa code trong userchrome.css thế nào cho nó sổ qua trái nhỉ:
Code:/* Sidebar for sideberry */ #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] { --uc-sidebar-width: 68px !important; --uc-sidebar-hover-width: 250px; --uc-autohide-sidebar-delay: 300ms; position: relative; min-width: var(--uc-sidebar-width) !important; width: var(--uc-sidebar-width) !important; max-width: var(--uc-sidebar-width) !important; z-index: 1; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar-splitter { display: none; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"] > #sidebar { transition: min-width 115ms linear var(--uc-autohide-sidebar-delay) !important; min-width: var(--uc-sidebar-width) !important; will-change: min-width; } #sidebar-box[sidebarcommand="_3c078156-979c-498b-8990-85f7987dd929_-sidebar-action"]:hover > #sidebar { min-width: var(--uc-sidebar-hover-width) !important; transition-delay: 0ms !important; }
nhờ bác @nhoxbuondkny xem giúp
Dậy thì thành công, áp sideberyMods.css thay cho cái code của mrOtherGuy là xong:
GitHub - Redundakitties/colorful-minimalist: collection of sidebery tweaks feat. autohiding & colored tabs
collection of sidebery tweaks feat. autohiding & colored tabs - Redundakitties/colorful-minimalistgithub.com
Bác chỉnh theo css sẵn của ông dev trên xem có ưng không? Em cũng chỉ lấy của ông ấy rồi chỉnh chọt lại chút thôi


#root {
--tabs-font: 10pt JetBrains Mono;
--tabs-count-font: .625rem JetBrains Mono;
--bookmarks-bookmark-font: .875rem JetBrains Mono;
--bookmarks-folder-font: 10pt JetBrains Mono;
}
/* Adjust styles according to sidebar width */
@media screen and (max-width: 49px) {
#root {
--tabs-indent: unset;
}
.ScrollBox > .scroll-container {
overflow: hidden;
}
.Tab .audio {
left: 10px;
transform: scale(.80);
transform: translateY(4px);
z-index: 99 !important;
}
.Tab .title {
visibility: collapse;
}
}
@media screen and (min-width: 49px) {
.Tab .audio {
left: 28px;
}
}
/*
* Add margins and rounding around tabs
*/
#root {
--tabs-height: 30px;
}
/* Background layer */
.Tab {
margin: 0 4px;
width: unset;
}
.Tab .lvl-wrapper:after {
content: '';
position: absolute;
top: 4px;
width: 100%;
height: calc(100% - 5px);
border-radius: 4px;
z-index: -1;
}
@media (prefers-color-scheme:light) {
#root {
--tabs-activated-bg: orange !important;
--tabs-bg-active: var(--tabs-activated-bg) !important;
--tabs-selected-fg: var(--tabs-activated-fg) !important;
--tabs-selected-bg: var(--tabs-activated-bg) !important;
--bg: #f0f0f0 !important;
}
.Tab[data-selected] .lvl-wrapper:after,
.Tab[data-active] .lvl-wrapper:after {
box-shadow: 0 0 1px rgba(128,128,142,0.9), 0 0 4px rgba(128,128,142,0.5);
}
}
/* Reset default styles */
.Tab:hover,
.Tab:active,
.Tab[data-active],
.Tab[data-active]:active,
.Tab[data-selected],
.Tab[data-selected]:hover,
.Tab[data-selected]:active {
background: transparent;
}
/* Reapply styles */
.Tab:hover .lvl-wrapper:after {
background-color: var(--tabs-bg-hover);
}
.Tab:active .lvl-wrapper:after,
.Tab[data-active]:active .lvl-wrapper:after {
background-color: var(--tabs-bg-active);
}
.Tab[data-active] .lvl-wrapper:after {
background-color: var(--tabs-activated-bg);
}
.Tab[data-selected] .lvl-wrapper:after {
background-color: var(--tabs-selected-bg);,
}
/* Resize and reposition favicons */
.Tab .fav {
width: 18px;
height: 18px;
margin-left: 10px;
}
.Tab .placeholder > svg {
width: 18px;
height: 18px;
}
.Tab .fav,
.Tab .placeholder,
.Tab .t-box {
margin-bottom: -2px;
}
/* sideberyTweaksv5 */
#root.root {--frame-el-overlay-hover-bg: #ed0e29ff;}
#root.root {--ctx-menu-fg: whitesmoke;}
#root.root {--tabs-activated-shadow: 0 1px 4px -1px rgba(0,0,0,0.282), inset 0 0 0 1px rgba(255,255,255,0.031);}
#root.root {--tabs-lvl-opacity: 0.16;}
#root.root {--ctx-menu-shadow: 0 0 0 1px rgba(255,255,255,0.086), 0 1px 16px 0 rgba(0,0,0,0.282);}
#root.root {--ctx-menu-separator: black;}
#root.root {--ctx-menu-border-radius: 5px;}
#root.root {--status-notice: #00e9fb;}
/* ----------- Tab title styles ----------- */
/* tabs indent when hovering over sidebar. Useful when using the left sidebar variant */
/* .ScrollBox:not(:hover) {--tabs-indent: 0px;} */
.Tab .title {
transition: all 5s ease;
display: inline-block;
}
/* enable scrolling */
.Tab:hover .title {margin-left: -10rem;}
/* moves container indicator to the left */
.Tab .ctx { left: 1px; }
.Tab[data-discarded="true"] .title {
text-decoration: line-through;
opacity: 75%;
}
.Tab[data-unread="true"] .title {font-style: italic;}
.Tab .fav > .fav-icon { /* gives favicon dropshadow */
width: var(32px);
height: var(32px);
filter: drop-shadow(0px 0px 2px rgba(0,0,0,0.4)) !important;
}
.Tab .audio {
top: 3px !important;
left: 10px !important;
filter: drop-shadow(0px 0px 1px black);
}
.Tab[data-pin="true"] .audio {
top: 12px !important;
left: 15px !important;
filter: drop-shadow(0px 0px 1px black);
}
/* ----------- Tab colors ----------- */
:root { /* change colors as you like */
--red: #8200007f;
--orange: #e65e0481;
--yellow: #ffd71060;
--green: #0082007f;
--lightblue: #00c3ff7f;
--blue: #3333ff7f;
--purple: #cc00ff42;
--black: #50505099;
--white: #d9edf575;
}
.Tab[title*="https://github.com"],
.PinnedTab[title*="https://github.com"] {
--tabs-activated-bg: var(--white); /* current background */
--frame-el-overlay-hover-bg: var(--white); /* hover bg */
}
/* ----------- Pinned Tab Bar Shadow ----------- */
.PinnedTabsBar {
box-shadow: inset -2px 0px 30px rgba(0, 0, 0, 0.23);
}
#root[data-pinned-tabs-position="panel"] .PinnedDock {
justify-content: flex-end;
}
#root[data-pinned-tabs-position="panel"]:not(:hover) .PinnedDock {
flex-direction: row-reverse;
}#sidebar-box {
--bar-width: 38px;
position: relative !important;
overflow-x: hidden !important;
/* margin-right: calc(10px * -1) !important; */
/* left: var(--bar-width) !important; */
min-width: var(--bar-width) !important;
max-width: var(--bar-width) !important;
border-right: 1px solid var(--sidebar-border-color);
z-index: 1;
transition: all 0.3s;
}
#sidebar-box:hover {
--expanded-width: 250px;
margin-right: calc(
calc(var(--expanded-width) - var(--bar-width)) * -1
) !important;
/* left: var(--expanded-width) !important; */
min-width: var(--expanded-width) !important;
max-width: var(--expanded-width) !important;
}
#sidebar-box:hover #sidebar-header {
min-width: var(--expanded-width) !important;
max-width: var(--expanded-width) !important;
}
/* #sidebar-header is hidden by default, change "none" to "inherit" to restore it. */
#sidebar-header {
min-width: var(--bar-width) !important;
max-width: var(--bar-width) !important;
overflow: hidden !important;
}
/* #sidebar-splitter styles the divider between the sidebar and the rest of the browser. */
#sidebar-splitter {
display: none;
}
Nhìn đẹp đó, đã cho lên #1, cơ mà bần tăng là người chơi hệ Dark Mode nửa mùa, khó khăn lắm mới làm nó nhìn đẹp trên Dark Mode nửa mùathím gầy @toi la gay :sosad: xem giúp code trên cóp nhặt có ổn không với, người chơi hệ copy paste không biết CSS
View attachment 2205399

Món dark mode nửa mùa này có cách nào tự động bật về đêm không thầy, kiểu set thời gian hoặc đơn giản là 1 click/shorcut đổi qua đổi lại không thầyNhìn đẹp đó, đã cho lên #1, cơ mà bần tăng là người chơi hệ Dark Mode nửa mùa, khó khăn lắm mới làm nó nhìn đẹp trên Dark Mode nửa mùa
View attachment 2205418
