You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
kiến thức Tổng hợp những addon chất cho Firefox / Chromium
- Thread starter toi la gay :sosad:
- Start date
nhoxbuondkny
Senior Member
Thấy bác @toi la gay :sosad: bảo là đc bác ạ
LangLiang
Junior Member
cảm ơn bácThấy bác @toi la gay :sosad: bảo là đc bác ạ
LangLiang
Junior Member
Còn về các addon có cách nào bê sang mà không cần cài lại ko bác?Không. Lỗi giao diện nhiều. Nên tạo profile mới thôi.
toi la gay :sosad:
Senior Member
Bạn vàoCòn về các addon có cách nào bê sang mà không cần cài lại ko bác?
about:support - Open Profile Folder rồi copy tất cả vào profile mới, cũng làm tương tự để mở profile folder. Nhớ tắt Firefox đi khi đang copy.tengihayday
Senior Member
cho em hỏi bác làm sao mà hiện luôn nút download sub từ chỗ đó luôn v ạ. hơi ngoài lề tí thì em mở bằng mpv được rồi ko nói nhưng nếu coi trong trình duyệt thì edge xem bt nhưng ff lại đen thui ko tải đc nhỉTìm ra cách rồi, mở ra MPV, có tên, có plugin, có sub:
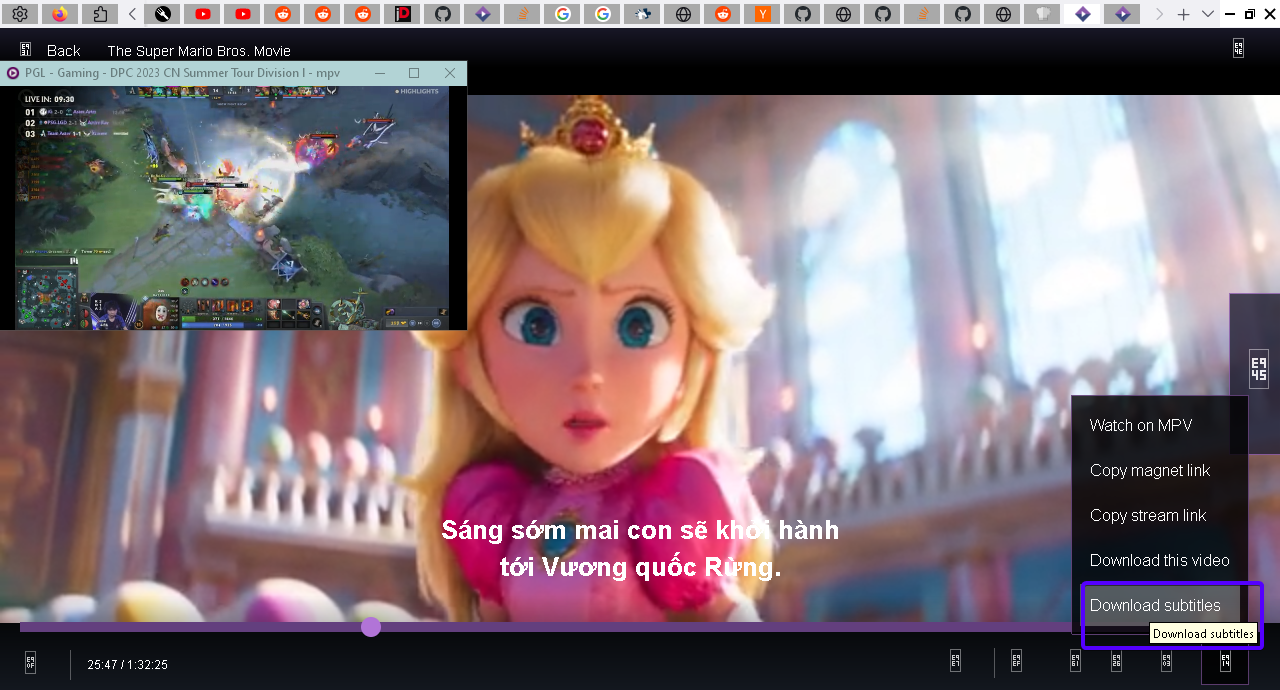
Thay vì xem trong ứng dụng stremio, mởhttp://127.0.0.1:11470trongFirefox(nghĩa là ở đây ta phải dùng Firefox thay vì dùng stremio, hoàn toàn có thể tắt giao diện stremio đi cho tiết kiệm RAM, chỉ cần cái dịch vụstremio-runtime.exechạy là ok, các bạn có thể tạo một filestremio-runtime.batvới nội dungstremio-runtime.exe server.jsđặt trong folderStremio-4(gõ Win+R rồi copy/paste%USERNAME%\AppData\Local\Programs\LNV\Stremio-4xong Enter) rồi tạo shortcut ném vào folder Startup (Win+R, gõshell:startupcho nó khởi động cùng Windows), xem rồi chọnWatch on MPVở:
View attachment 1846017
Nếu muốn sub thì tải trong Firefox rồi kéo thả vào cửa sổ MPV:

Sửa dòng này thành, chú ý phải bọc đường dẫn trong'", và nếu không để MPV ởD:\mpv\mpv.exethì phải tự thay vào và sửa\thành\\:
Code:mpv: { title: "MPV", args: [''], subArg: '--sub-file=', // DOESN'T WORK ON MAC timeArg: '--start=', playArg: '', darwin: { path: ["/usr/local/bin/mpv", "/opt/local/bin/mpv", "/sw/bin/mpv"] // Homebrew, MacPort, Fink }, linux: { path: ["/usr/bin/mpv"] }, win32: { path: ['"D:\\mpv\\mpv.exe"'] } },
View attachment 1846011
Ra hẳn bản MPV hàng khủng do mình khổ công chỉnh chọt:
View attachment 1846028
Song ngữ luôn cho máu chiến, vừa học tiếng Pháp vừa xem:
View attachment 1846086
Việc mở stremio trong Firefox là tốt nhất vì:
- Có thể áp dụng Userscript cho phép làm nhiều trò bệnh hoạn, ví dụ tự mở MPV không cần ấn vào
Open on MPV- Ít lỗi hơn giao diện ứng dụng mặc định
- Dễ cài addon hơn cho io
- Dễ quản lý hơn tất cả trong một Firefox, bớt đi một ứng dụng chạy nền, cứ tạo một bookmark tên
IOrồi để URL làhttp://127.0.0.1:11470mỗi khi cần mở từ Firefox
netorarekamisama
Member
Cái này ngon vãi
 giờ có thể dùng mấy phím mũi tên để tua video trong m.youtube.com rồi
giờ có thể dùng mấy phím mũi tên để tua video trong m.youtube.com rồi 
toi la gay :sosad:
Senior Member
Nút này cài addon subtitle rồi bật chế độ auto lên. Còn Firefox mình như hình không bị đen thui, nói chung mình cần link video test mới chính xác được.cho em hỏi bác làm sao mà hiện luôn nút download sub từ chỗ đó luôn v ạ. hơi ngoài lề tí thì em mở bằng mpv được rồi ko nói nhưng nếu coi trong trình duyệt thì edge xem bt nhưng ff lại đen thui ko tải đc nhỉ
tengihayday
Senior Member
em mới thử lại thì mở đc rồi bác, chắc do máy em bị gì rồi. cái script cuộn vô cực em cài từ list bác Fioren cho cungx chạy trên edge thì bt mà bên ff lại ko hoạt độngNút này cài addon subtitle rồi bật chế độ auto lên. Còn Firefox mình như hình không bị đen thui, nói chung mình cần link video test mới chính xác được.
 . còn cái addon stutitle kia có phải là opensubtitle hay subscene ko hay nó là cái khác v bác, em kiếm trong setting ko thấy. nếu là addon mới thì bác cho em xin tên hoặc link với còn nếu là setting thì nhờ bác chỉ giúp em chỗ nào với ạ
. còn cái addon stutitle kia có phải là opensubtitle hay subscene ko hay nó là cái khác v bác, em kiếm trong setting ko thấy. nếu là addon mới thì bác cho em xin tên hoặc link với còn nếu là setting thì nhờ bác chỉ giúp em chỗ nào với ạnetorarekamisama
Member
mấy bác cho m hỏi làm thế nào để chỉnh css cho cái thanh tìm kiếm này nhỏ lại vậy 


Code:
/* Source file https://github.com/MrOtherGuy/firefox-csshacks/tree/master/chrome/navbar_tabs_oneliner.css made available under Mozilla Public License v. 2.0
See the above repository for updates as well as full license text. */
/* Make tabs and navbar appear side-by-side tabs on right */
/* Use page_action_buttons_on_hover.css to hide page-action-buttons to save more space for the address */
/*
urlbar_popup_full_width.css is VERY MUCH recommended for Firefox 71+ because of new urlbar popup
*/
:root[tabsintitlebar][sizemode="normal"]{
--uc-window-drag-space-width: 24px;
}
:root[uidensity="compact"]{
--tab-block-margin: 2px !important;
}
/* Modify these to change relative widths or default height */
#navigator-toolbox{
--uc-navigationbar-width: 50vw;
--uc-toolbar-height: 40px;
--uc-urlbar-min-width: 50vw; /* minimum width for opened urlbar */
}
#scrollbutton-up,
#scrollbutton-down{ border-block-width: 2px !important; }
/* Override for other densities */
:root[uidensity="compact"] #navigator-toolbox{ --uc-toolbar-height: 34px; }
:root[uidensity="touch"] #navigator-toolbox{ --uc-toolbar-height: 44px; }
/* prevent urlbar overflow on narrow windows */
/* Dependent on how many items are in navigation toolbar ADJUST AS NEEDED */
@media screen and (max-width: 1500px){
#urlbar-container{
min-width: 300px !important;
flex-shrink: 1 !important;
}
}
#TabsToolbar{
margin-left: var(--uc-navigationbar-width);
--tabs-navbar-shadow-size: 0px;
}
#tabbrowser-tabs{
--tab-min-height: calc(var(--uc-toolbar-height) - 2 * var(--tab-block-margin,0px)) !important;
}
/* This isn't useful when tabs start in the middle of the window */
.titlebar-spacer[type="pre-tabs"]{ display: none }
#navigator-toolbox > #nav-bar{
margin-right:calc(100vw - var(--uc-navigationbar-width));
margin-top: calc(0px - var(--uc-toolbar-height));
}
/* Window drag space */
:root[tabsintitlebar="true"] #nav-bar{ padding-left: var(--uc-window-drag-space-width) !important }
/* Rules for window controls on left layout */
@media (-moz-gtk-csd-reversed-placement),
(-moz-platform: macos){
.titlebar-buttonbox-container{
position: fixed;
display: flex;
left: 0px;
z-index: 3;
height: var(--uc-toolbar-height);
align-items: center
}
:root[tabsintitlebar="true"] #nav-bar{ padding-inline: calc(var(--uc-window-drag-space-width,0px) + 84px) 0px !important; }
}
@media (-moz-platform: macos){
:root[tabsintitlebar="true"] #nav-bar{ padding-inline: calc(var(--uc-window-drag-space-width,0px) + 72px) 0px !important; }
}
/* 1px margin on touch density causes tabs to be too high */
.tab-close-button{ margin-top: 0 !important }
/* Make opened urlbar overlay the toolbar */
#urlbar[open]:focus-within{ min-width: var(--uc-urlbar-min-width,none) !important; }
/* Hide dropdown placeholder */
#urlbar-container:not(:hover) .urlbar-history-dropmarker{ margin-inline-start: -28px; }
/* Fix customization view */
#customization-panelWrapper > .panel-arrowbox > .panel-arrow{ margin-inline-end: initial !important; }ndv92
Senior Member
Muốn nhỏ lại thì dễ nhất là mở Customize Toolbar rồi chèn mỗi bên thêm 1, 2 cái Flexible Space là nó nhỏ ngay, khỏi cần CSS gì.mấy bác cho m hỏi làm thế nào để chỉnh css cho cái thanh tìm kiếm này nhỏ lại vậy
View attachment 2021625
https://support.mozilla.org/en-US/kb/customize-firefox-controls-buttons-and-toolbars
Edit: đọc không kĩ, thì ra thím dùng oneliner nên muốn tiết kiệm chiều ngang, thế thì thay đổi chỗ này. 50vw là 50% chiều ngang. Thím có thể giảm con số 50 xuống, hoặc muốn giá trị tuyệt đối thì chuyển qua dùng đơn vị px.
CSS:
#navigator-toolbox{
--uc-navigationbar-width: 50vw;
--uc-toolbar-height: 40px;
--uc-urlbar-min-width: 50vw; /* minimum width for opened urlbar */
}
Last edited:
netorarekamisama
Member
Đã làm đuọc cảm ơn bạn nhéMuốn nhỏ lại thì dễ nhất là mở Customize Toolbar rồi chèn mỗi bên thêm 1, 2 cái Flexible Space là nó nhỏ ngay, khỏi cần CSS gì.
https://support.mozilla.org/en-US/kb/customize-firefox-controls-buttons-and-toolbars
Edit: đọc không kĩ, thì ra thím dùng oneliner nên muốn tiết kiệm chiều ngang, thế thì thay đổi chỗ này. 50vw là 50% chiều ngang. Thím có thể giảm con số 50 xuống, hoặc muốn giá trị tuyệt đối thì chuyển qua dùng đơn vị px.
CSS:#navigator-toolbox{ --uc-navigationbar-width: 50vw; --uc-toolbar-height: 40px; --uc-urlbar-min-width: 50vw; /* minimum width for opened urlbar */ }

Qui_gon
Senior Member
bên chrome có extension language reactor ngon hơn, có hiển thị cả ngôn ngữ gốc lẫn ngôn ngữ đích, có cả phát âm từ luôn, liệt kê toàn bộ từ vựng trong video,... dùng để học ngoại ngữ khá ổnAdd on S3 khá tiện,dịch sub youtube luôn.Tiếc là bên chrome lại ko có.
team dev của nhóm này thấy thông báo pt triển thêm addon tương tự cho firefox lâu r mà mãi chả thấy release, làm mình cứ mỗi lần xem youtube lại phải nhảy sang chorme

toi la gay :sosad:
Senior Member
Nhìn có vẻ như do Handlers có vấn đề, dễ nhất cứ vàoCó fen nào bị cái lỗi này khi ở Youtube không ? Lâu nay k bị gì. Tự nhiên mấy hôm nay bị cái này khó chịu ghê. Không có cấu hình, cài ext, thêm userscript gì mới hết =.="
about:support rồi Open Profile, tắt Firefox (không tắt nó tạo lại lúc tắt) rồi xóa file handlers.json đi xem sao.Nếu không được chụp mình danh sách addon trong
about:supportQui_gon
Senior Member
em cũng bị như này, giờ làm sao đc bác ? @toi la gay :sosad:
Grace99
Senior Member
tạo 1 cái demergi như lúc tạo chunkrush, xong rồi bấm vô extension chọn cái switch bypassdpi kia là được thì phảiem cũng bị như này, giờ làm sao đc bác ? @toi la gay :sosad:

@vincvn
Senior Member
Đây là Addon

Đây là Userscript

Nhờ fen check hộ. Cám ơn nhiều
Edit: Rê vào short nó mới bị vậy nha fen @toi la gay :sosad:

Đây là Userscript

Nhờ fen check hộ. Cám ơn nhiều
Edit: Rê vào short nó mới bị vậy nha fen @toi la gay :sosad:
nhoxbuondkny
Senior Member
Bác đã setup nextdns hay cf zero trust chưa? Chưa thì phải cài thôiem cũng bị như này, giờ làm sao đc bác ? @toi la gay :sosad:
Similar threads
- Replies
- 52
- Views
- 4K
- Replies
- 8
- Views
- 792
- Replies
- 3
- Views
- 250
- Replies
- 143
- Views
- 8K